レスポンシブWebデザインの
切替について

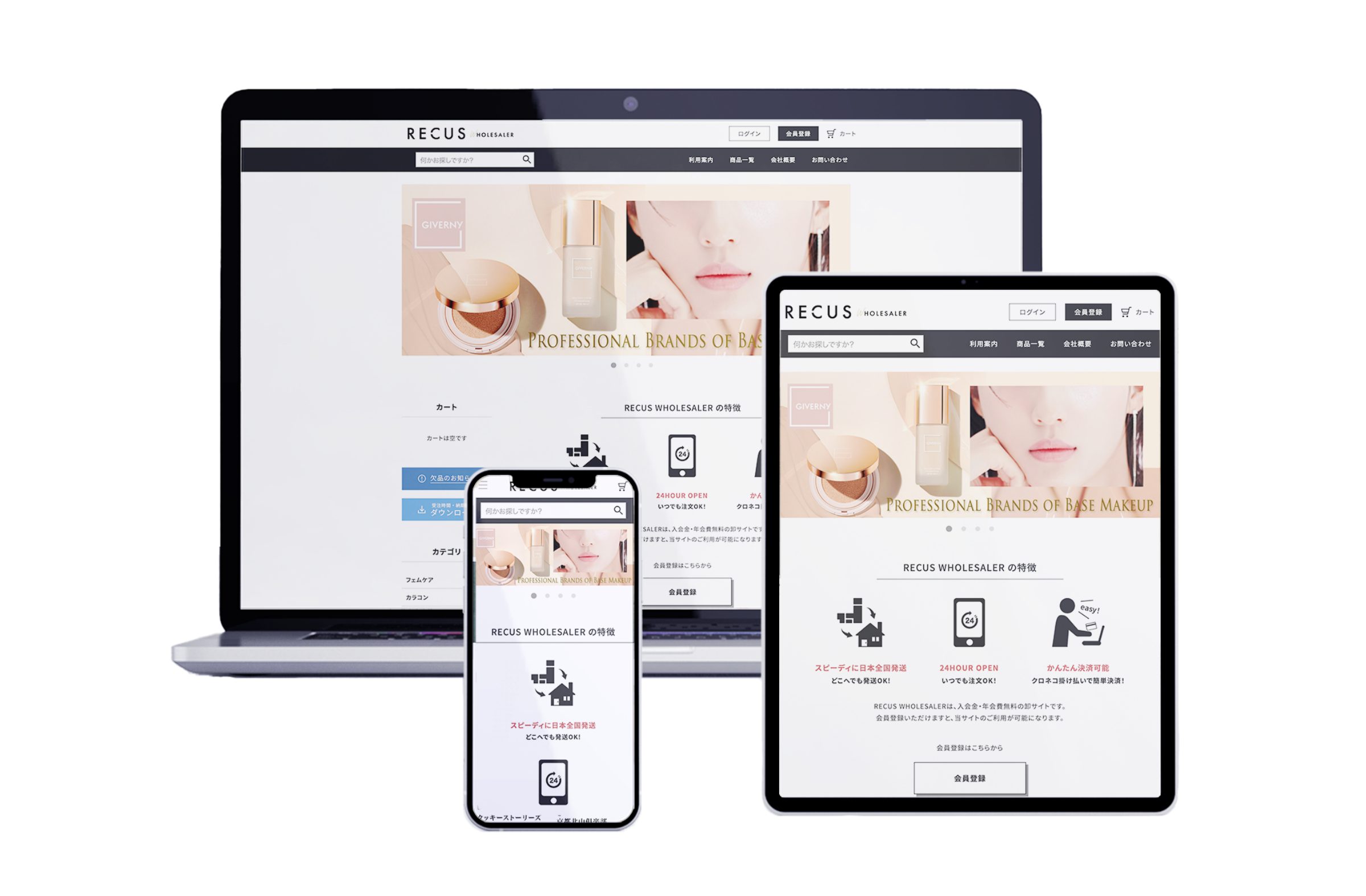
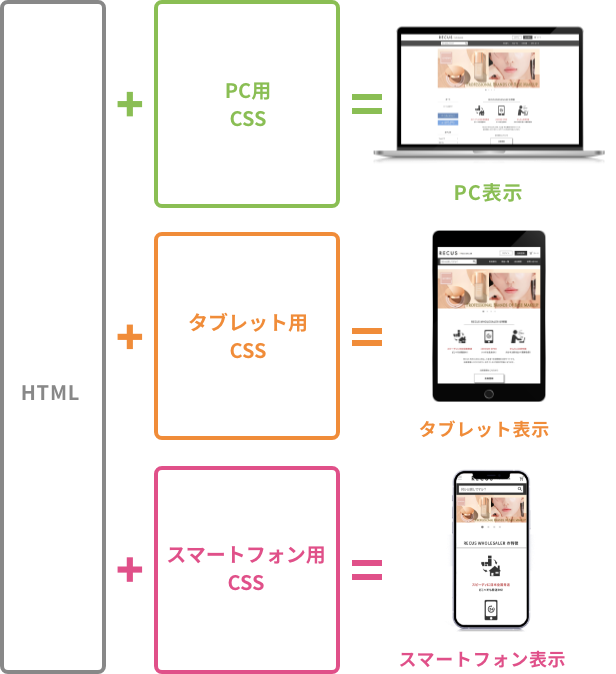
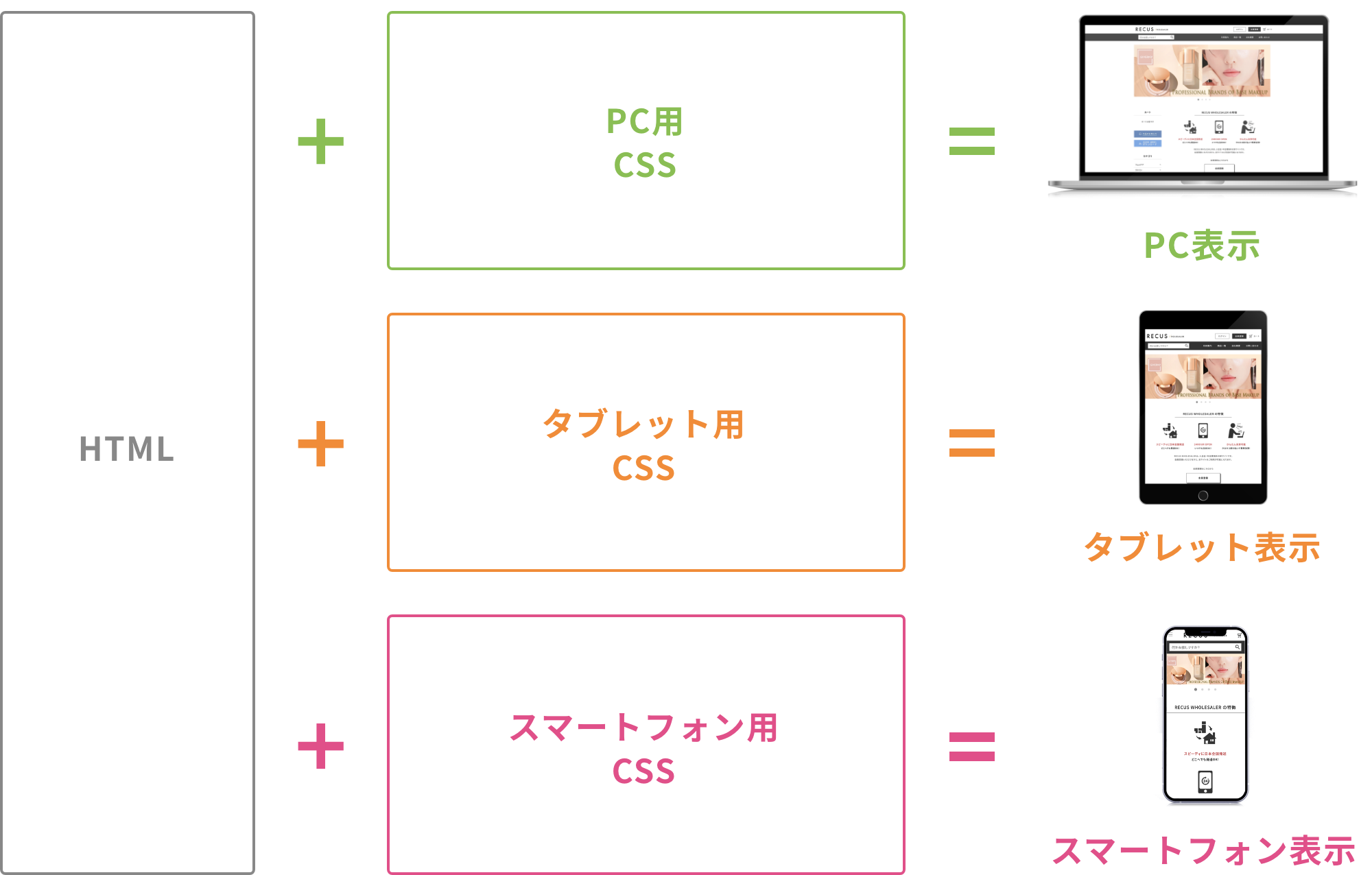
レスポンシブWebデザインとは
1つのHTMLをCSSで制御し、ユーザーが閲覧するデバイスの画面サイズに応じて
ページのレイアウト・デザインを最適化して表示させる技術のことをいいます。
利用機器を判別&対応した
CSSに切り替え


レスポンシブにしておくことで、ユーザーがPCから見ても、
スマートフォンから見ても、最適に表示されるようになりユーザビリティが向上します。
また、文言などの修正の際、PC、モバイル両方とも変更する必要がなく、
管理運営も楽になります。
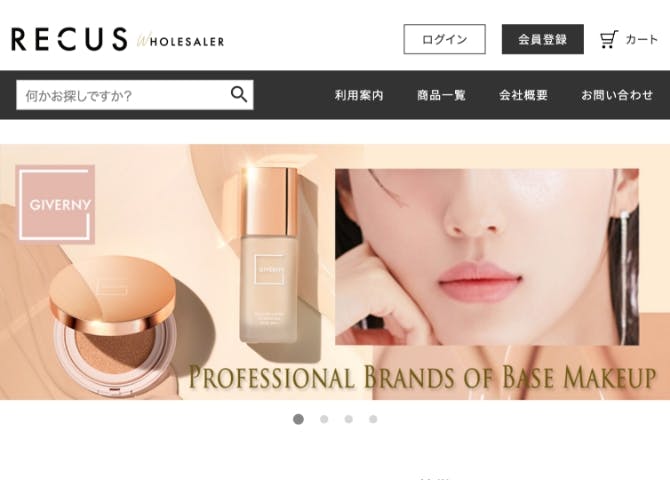
【 PC表示 】の
サポート終了のご案内

現状ではサイトでの表示方法を下記のいずれかのパターンよりご選択いただくことが可能ですが、
「デバイス (端末) 別表示設定」が【 PC表示のみ 】または【 PC+レスポンシブ表示 】に設定されている場合、一般画面における機能追加・改善の提供を終了しております。
そのため、一部の機能は
ご利用いただけない場合がございます。
【 PC表示 】の設定はBカートのサービス開始当初から一般画面の表示形式としてご提供しているものですが、提供開始以来、10年以上の時間が経過しており、HTML/CSSの構造や、標準使用しているJavascriptなどの仕様も総じて古くなっているため今後、安全かつ安定した形で、新しい機能や改善をご提供していく事が困難と判断しております。
現在【 PC表示 】をご利用のお客様には大変恐縮ではございますが、随時【 レスポンシブ表示のみ 】への切り替えを
行って頂きますようお願いいたします。
レスポンシブWebデザインの切替方法
【 レスポンシブ表示のみ 】へのデザインの切り替えにつきましては、
管理画面 > デザイン管理 > 基本デザインページにて設定の切替が可能です。
現在デザインの選択肢としてご利用いただける項目については、
以下の通りとなります。

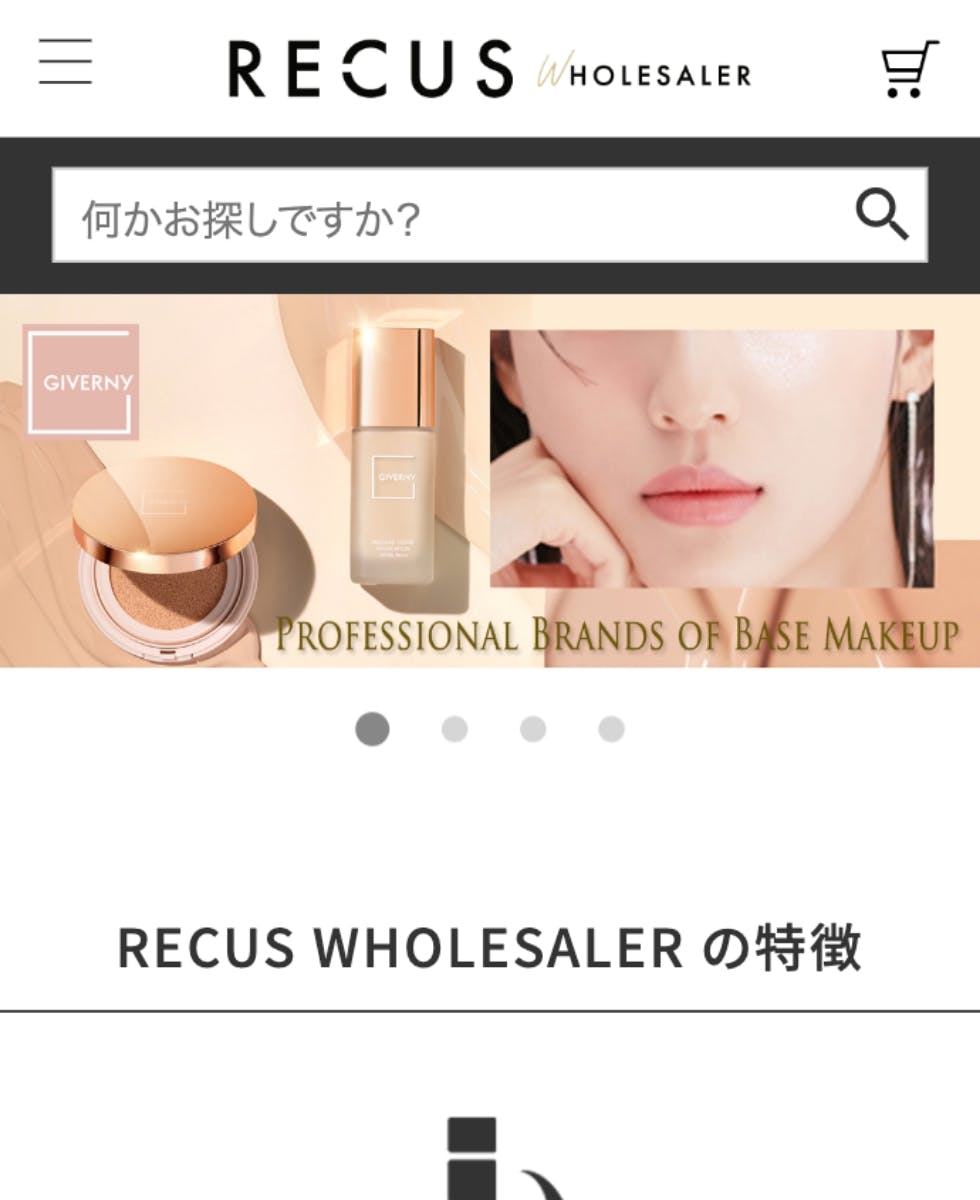
レスポンシブ表示のみ

PC表示のみ
※一般画面における機能追加・改善の提供を終了

PC+レスポンシブ表示
※【 PC表示の該当デバイスのみ 】一般画面における機能追加・改善の提供を終了
設定を切り替えていただくことで各フリースペースの表示内容が変更されます。
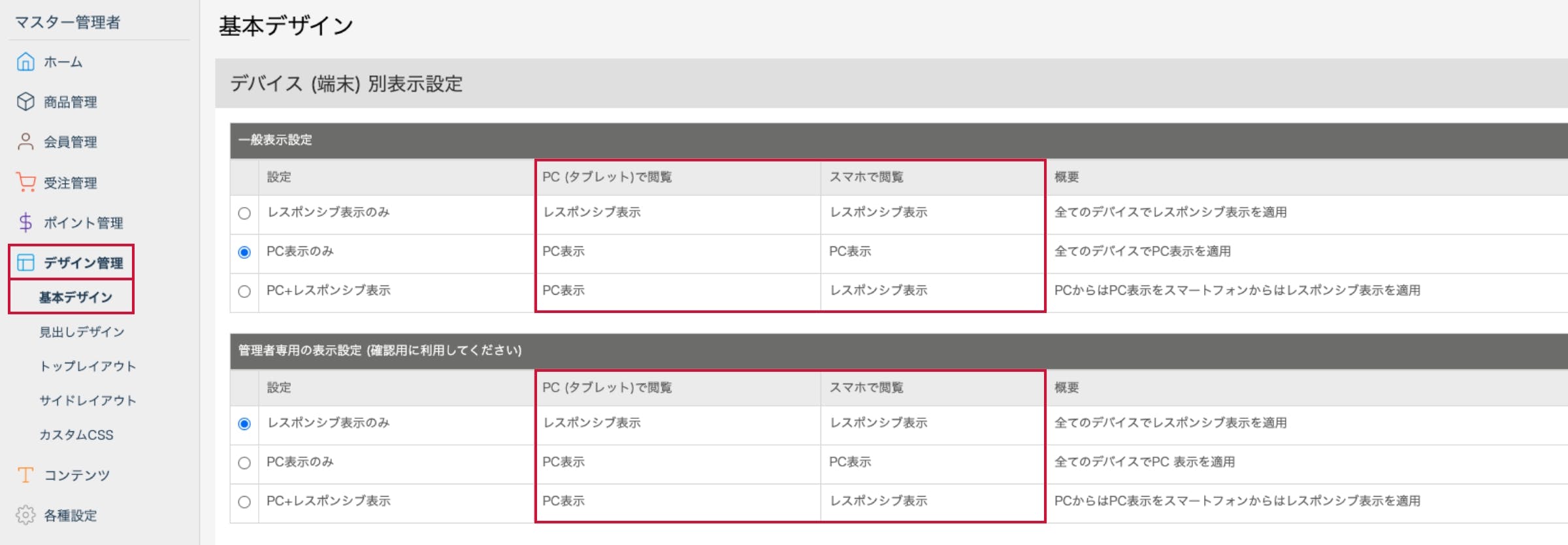
各設定において表示されるデバイスは下記赤枠内をご参考ください。


1 一般表示設定 | 会員が実際に見る表示設定となります。 |
|---|---|
2 管理者専用の表示設定 | 管理者としてログインしている際にのみ適用される表示設定となります。 PC表示からレスポンシブ表示への切替え時などの確認用としてお使い下さい。 |
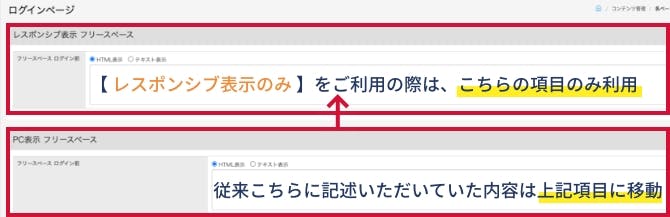
設定例
【 PC表示のみ 】から【 レスポンシブ表示のみ 】に切り替えを行う場合
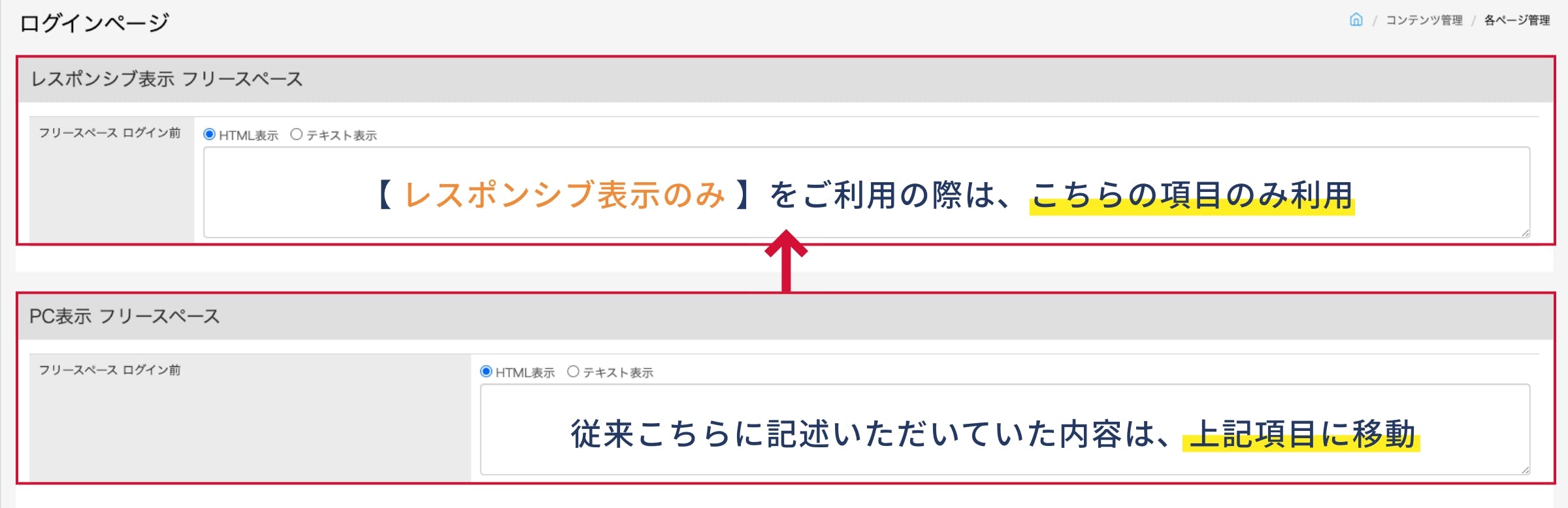
【 レスポンシブ表示のみ 】へデザインを変更頂くにあたっては、
フリースペース等の設定項目を
【 PC表示 フリースペース 】から【 レスポンシブ表示 フリースペース 】へ
変更いただく必要がございます。


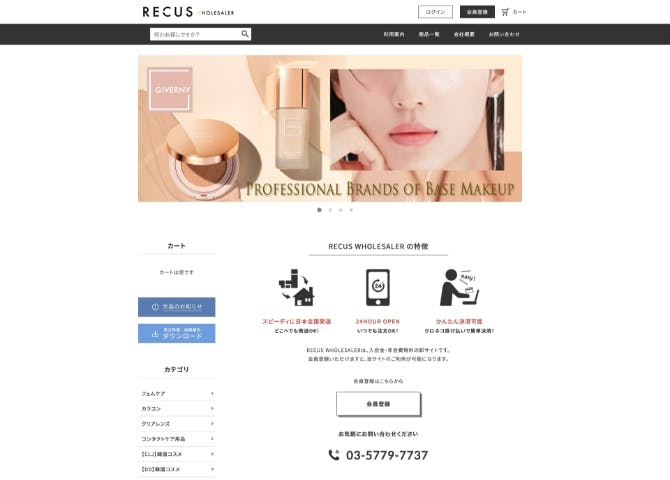
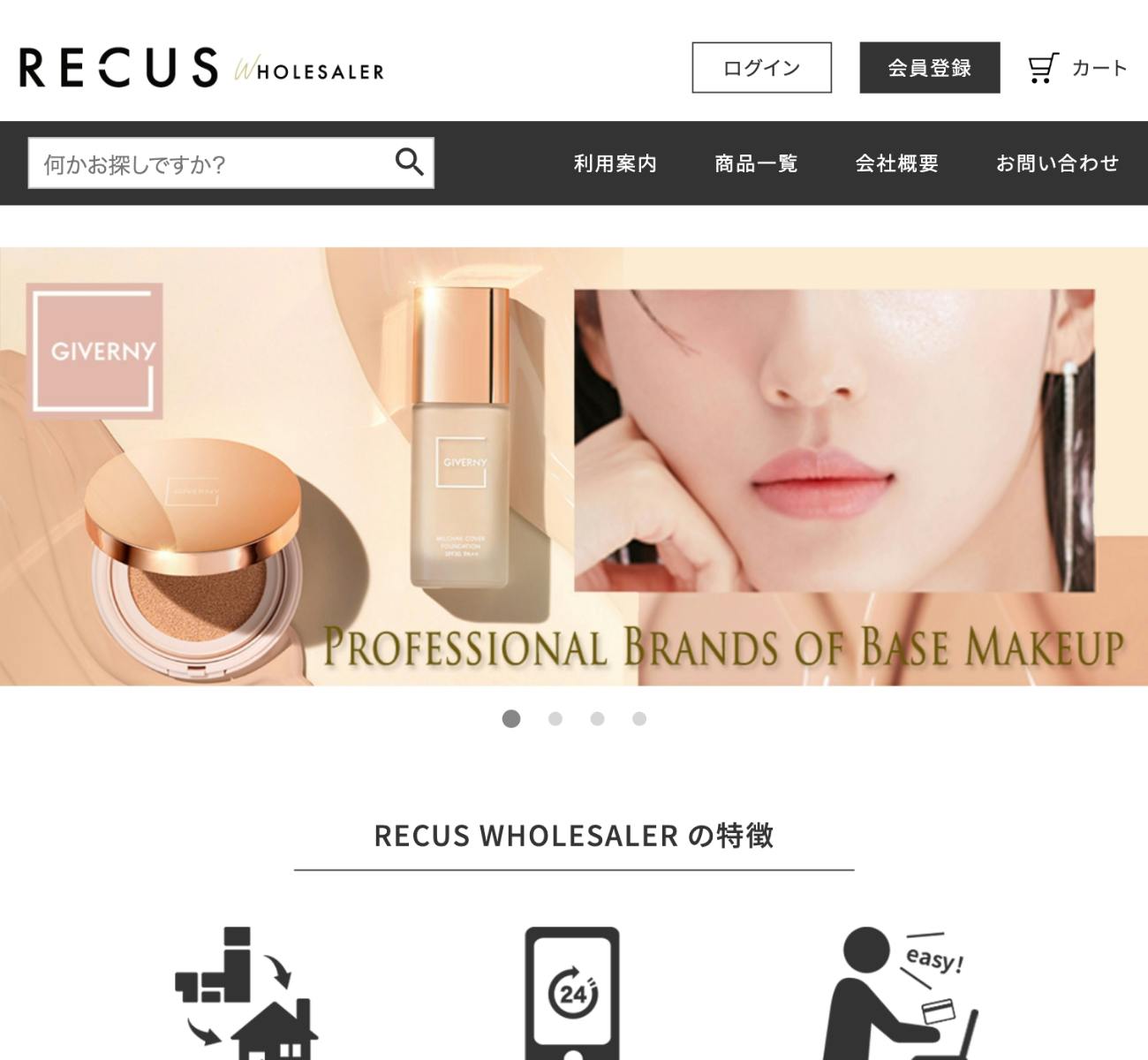
【 レスポンシブ表示のみ 】をご利用いただく場合、
同じデザインを閲覧デバイスによって自動的に調整






【 レスポンシブ表示のみ 】への切り替えにより設定項目が
変更となる箇所は下記の通りです。

デザイン管理
(基本デザイン・見出し管理)
コンテンツ(各ページ管理)

商品管理(商品基本情報・特集・カテゴリ)
※フリースペースとして自由に記述いただくことが出来た箇所が主な該当箇所となります。
※PC表示にて利用頂いていたデザインテーマと同じものを選択頂くことはできませんので、あらかじめご注意ください。
こんなお悩み
ありませんか?
切替をしてみたが、崩れてしまい営業に支障が出てしまっている。




細かい部分で、見た目が変わってしまい不恰好になってしまった。




同じ悩みを持ち、解決してきたから
できるご提案があります。
現在もBカートを実際に使い、
卸事業をするレッカスグルーヴだからこそ
Bカートを使ったどのように効率化を
計れば良いか?など
社内体制にまで弊社の実例を元に
サポート可能です。
サービス内容
ご相談・お試し無料!
まずはお気軽にご相談ください。