- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

GraphQLのデータをReactで取得

今回はGraphQLって何それおいしいの?って方向けに、簡単に概要だけ説明しようと思います。
まだ数記事眺めたり、youtubeで軽く勉強した程度であまり理解はできていないので、間違っている点があればご指摘いただければと思います🙇♂️
GraphQLとは
GraphQLはWebAPIを開発するためのクエリ言語と呼ばれるものです。
うーんこれだけだとよく分からないですね。
REST APIとよく比較されるものになっており、データの取得方法が特徴的です。
REST APIは欲しいデータに応じてエンドポイントを叩きます。
ブログ情報が欲しければ、”https:hoge.jp/api/blog”を叩いて取得するかと思います。
ただ余分な情報まで取得される問題があります、
ブログのタイトルとコンテンツだけ欲しいのに、日付や著者など必要のない情報まで取得されるので、フロント側で何とか加工して必要な情報だけ表示させるという手間が発生してしまいます。
(ちなみにオーバーフェッチングと言うらしい)
また欲しい情報の種類が増えれば、叩くエンドポイントも増えることがあるので、それも手間だったりします。
GraphQLはそういったREST APIでの課題を解決するための仕組みができています。
GraphQLのメリット
柔軟性
GraphQLはクライアントが必要なデータだけを取得できるように設計されており、先程REST APIの課題でも挙げたオーバーフェッチングが起きません。
パフォーマンス
単一のエンドポイントから効率的に取得できるためパフォーマンスにも優れています。
実際に触ってみた
他にも特徴やメリット、またはデメリットなどたくさんありますが、より理解を深めるためにまずは手を動かしてみたいと思います。
バックエンドはnode.jsでGraphQLのデータを定義してlocalhostサーバーを立てます。
フロントはReactでバックエンドのlocalhostサーバーから、GraphQLのデータを取得して画面に表示させます。
- node.jsのserver.js
const { ApolloServer, gql } = require("apollo-server");
/**
* 取得するデータ
*/
const majorleaguer = [
{
name: "大谷翔平",
feature: "二刀流",
},
{
name: "鈴木誠也",
feature: "和製トラウト",
},
{
name: "吉田正尚",
feature: "マッチョマン",
},
{
name: "千賀滉大",
feature: "お化けフォーク",
},
];
/**
* GraphQLスキーマの定義
*/
const typeDefs = gql`
type Query {
test: [Player]
}
type Player {
name: String
feature: String
}
`;
/**
* リゾルバの定義
*/
const resolvers = {
Query: {
test: () => majorleaguer,
},
};
/**
* ApolloServerの設定
*/
const server = new ApolloServer({ typeDefs, resolvers });
server.listen().then(({ url }) => {
console.log(`backend url : ${url}`);
});apollo-serverを使ってバックエンドではhttp://localhost:4000を立ち上げています。
ではここで定義しているデータをReactで取得したいと思います。
- Reactのmain.jsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.jsx";
import "./index.css";
import { ApolloClient, ApolloProvider, InMemoryCache } from "@apollo/client";
const client = new ApolloClient({
uri: "http://localhost:4000",
cache: new InMemoryCache(),
});
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<ApolloProvider client={client}>
<App />
</ApolloProvider>
</React.StrictMode>
);new ApolloClientのurlで定義しているのが先程バックエンドで立てたサーバーのurlになります。
また定義したclientをApolloProviderにを渡して、AppコンポーネントをラップすることでGraphQLのデータがどこからでも参照できます。
- ReactのApp.jsx
import "./App.css";
import { useQuery, gql } from "@apollo/client";
/**
* クエリの定義
*/
const PLAYERS = gql`
query {
test {
name
feature
}
}
`;
/**
* プレイヤー情報を表示するコンポーネント
*/
function Players() {
// クエリの実行結果を取得
const { loading, error, data } = useQuery(PLAYERS);
if (loading) return <p>ロード中・・・</p>;
if (error) return <p>エラー</p>;
return (
<div>
{data.test.map((player, index) => (
<div key={index}>
<p>名前: {player.name}</p>
<p>特徴: {player.feature}</p>
</div>
))}
</div>
);
}
/**
* <Players /> : プレイヤーコンポーネントを表示
*/
function App() {
return (
<div>
<h2>主な日本人メジャーリーガー</h2>
<Players />
</div>
);
}
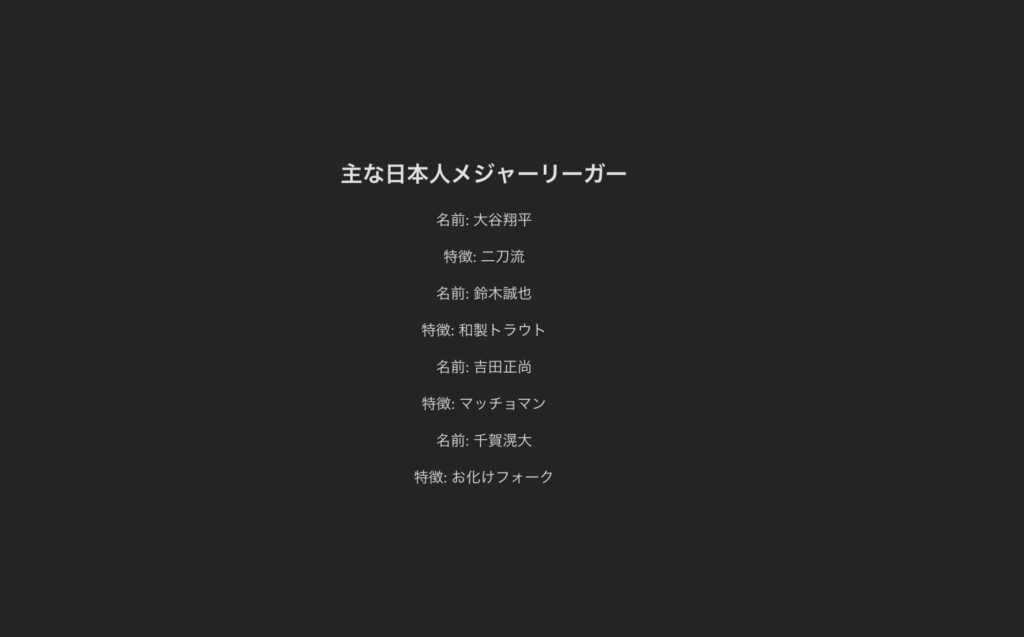
export default App;const { loading, error, data } = useQuery(PLAYERS);のdataの部分が、取得したデータになっており、map関数でまわして画面に表示させております。
実際の画面を見てみましょう。

無事表示されました!🎉
GraphQLは学習コストも高く難しいものとはなっていますが、今回は概要だけ何となくでも掴めれたら良いかと思います。
引き続き僕も勉強してみたいと思います!
参考
公式サイト
GraphQLを徹底解説する記事
誰でも理解できるGraphQL入門!REST APIとの違いを分かりやすく解説【ハンズオン形式】

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.