- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

AIがコーディング!?
Sketch2Code

最近はまた一段と寒くなってきました。
こんな日は家にこもってゆっくりしたいところです。
さて、今日は皆さんに未来を感じるツールをご紹介します。
Sketch2Code
Sketch2CodeはMicrosoftのWebサービスで、紙とペンでスケッチした画像をアップロードすると、HTML5形式に自動的に変換してくれるという、AIを利用したなんとも未来を感じるサービスなのです。
では実際にご紹介していきましょう。

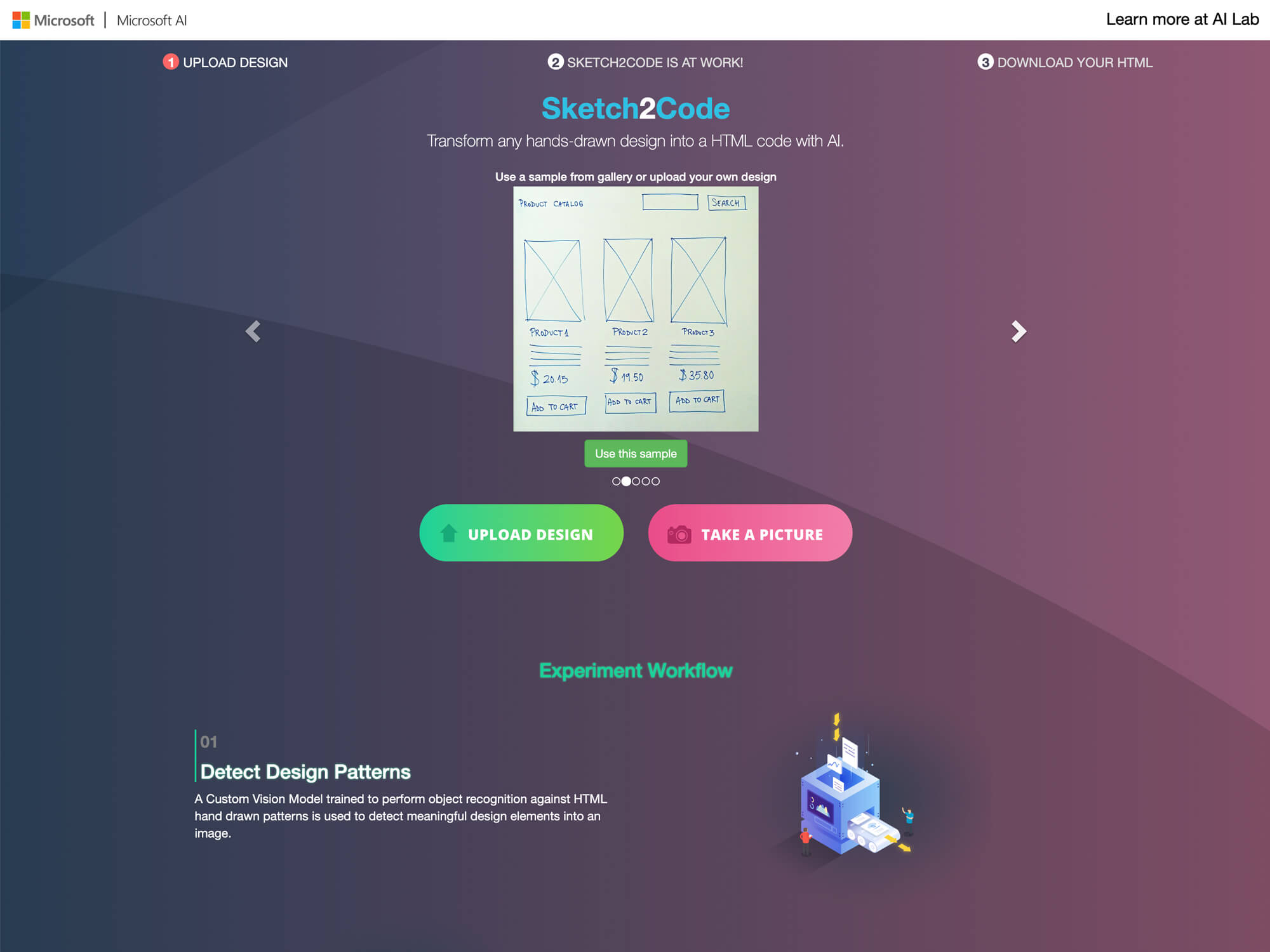
こちらが最初の画面。まずは手書き画像のアップロードです。
ご親切にMicrosoftがデモ画像をいくつか用意してくれているので、今回はその中から1つ選んで使ってみましょう。
今回はデモ画像なので「Use this sample」のボタンを押下しましたが、通常は画像をアップロードすると分析が始まります。

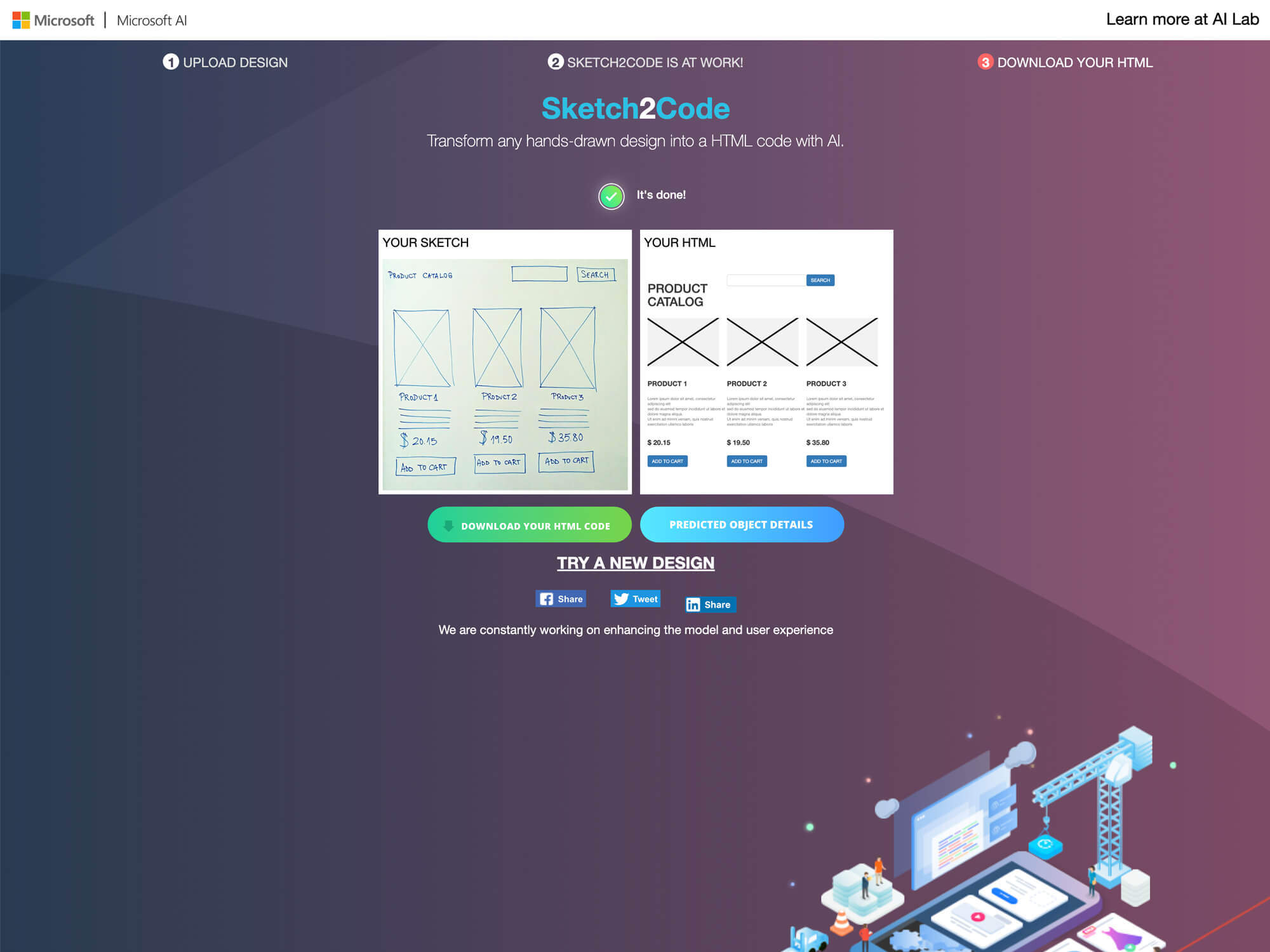
分析のため待つこと数秒、次のページに切り替わります。
横並びになっている画像の左がアップロードした手書きの画像、右がAIが作成したHTMLの見た目です。
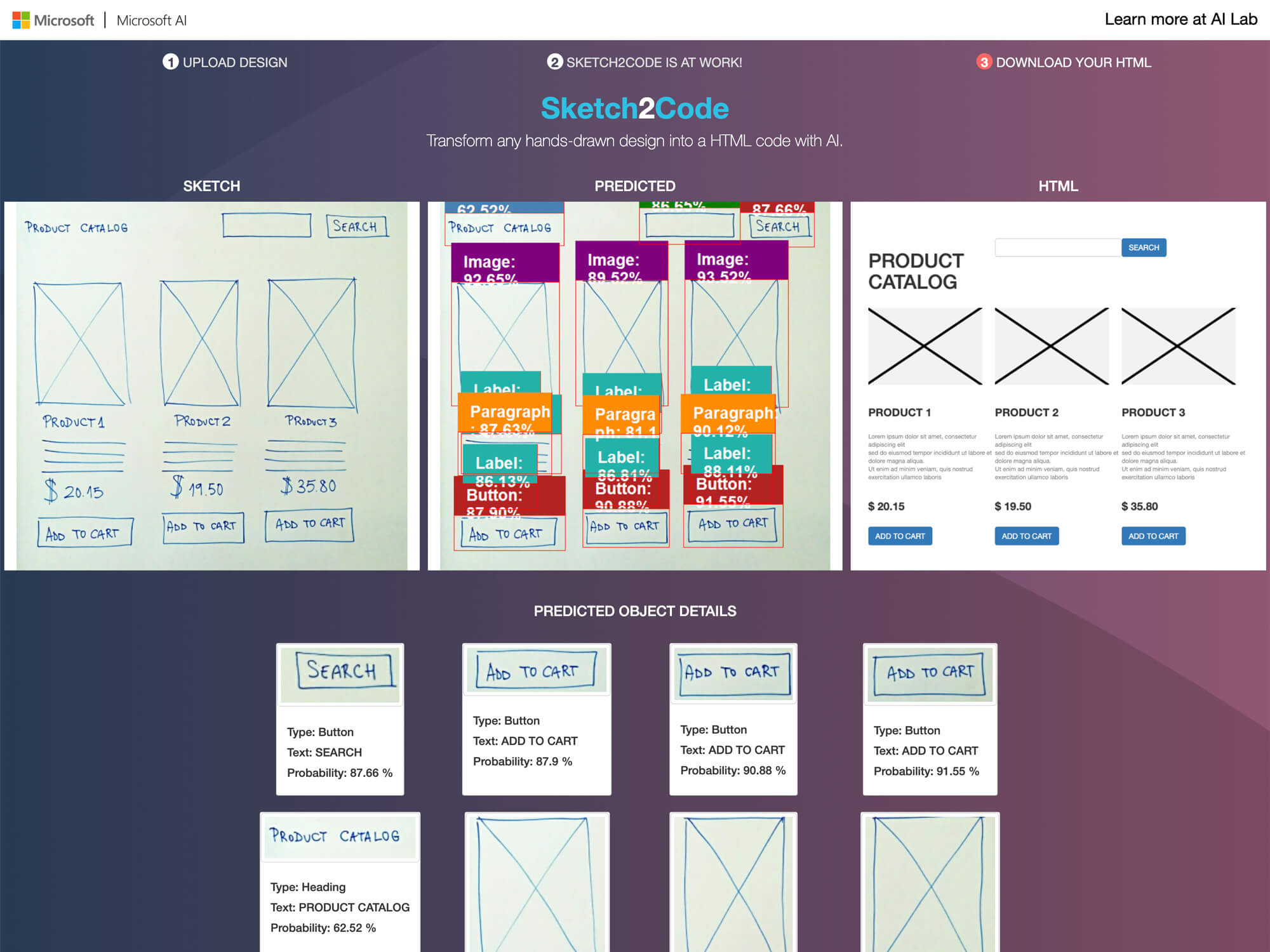
画像の下にある「PREDICTED OBJECT DETAILS」ボタンをクリックすると、以下の画面に切り替わり、詳しい分析結果を出してくれます。
これを見るだけで楽しいですね。
そして、「DOWNLOAD YOUR HTML CODE」をクリックするとAIが作成したHTMLファイルをダウンロードできます。
ファイル名は「result.html」になるようです。

それでは、実際にAIが作成したHTMLをご覧いただきましょう。
以下になります。
See the Pen
ColorPicker by Masaaki Sakamoto (@jazzboy)
on CodePen.
おおーー!すごい!かなり正確にできている!
しかしながら、実用できるかというと少し難しいかもしれません。
実のところ、HTMLソースだけでも流用できたらと思っていたのですが、要素にclassやstyleが多く当たっている。(まあ当然ですが)
ここから修正を加えていくことを考えたら、自分で書いた方が速いし、ミスも減る気が。。。
やはりまだ実用化は難しそうですね。
まあ、これが実用化したら仕事がなくなりますから、いいんですけどね。
実用はまだ難しくてもサービスとしては面白いので、皆さんも是非お試しあれ!
Sketch2Code
https://sketch2code.azurewebsites.net/

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.