- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

もうフォントで迷わない!
Font-familyメーカー

早速ですが、みなさんフォントは好きですか?
サイト制作時にどのフォントがいいかなと選んでいる時はとてもワクワクしますよね。
でも、フォントの種類が多くて迷うし、フォントを探してネットサーフィンするのも時間がかかる!
しかもサイトに指定のフォントを指定する「font-family」をきちんと記述しなければ正しく適用されず、サイトの見た目が変わってしまう!
ああ!フォントが一覧で確認できて、且つ「font-family」を正しく記述してくれる何かがないものか!
そんなあなたにうってつけ!
本日は「Font-familyメーカー」をご紹介します。
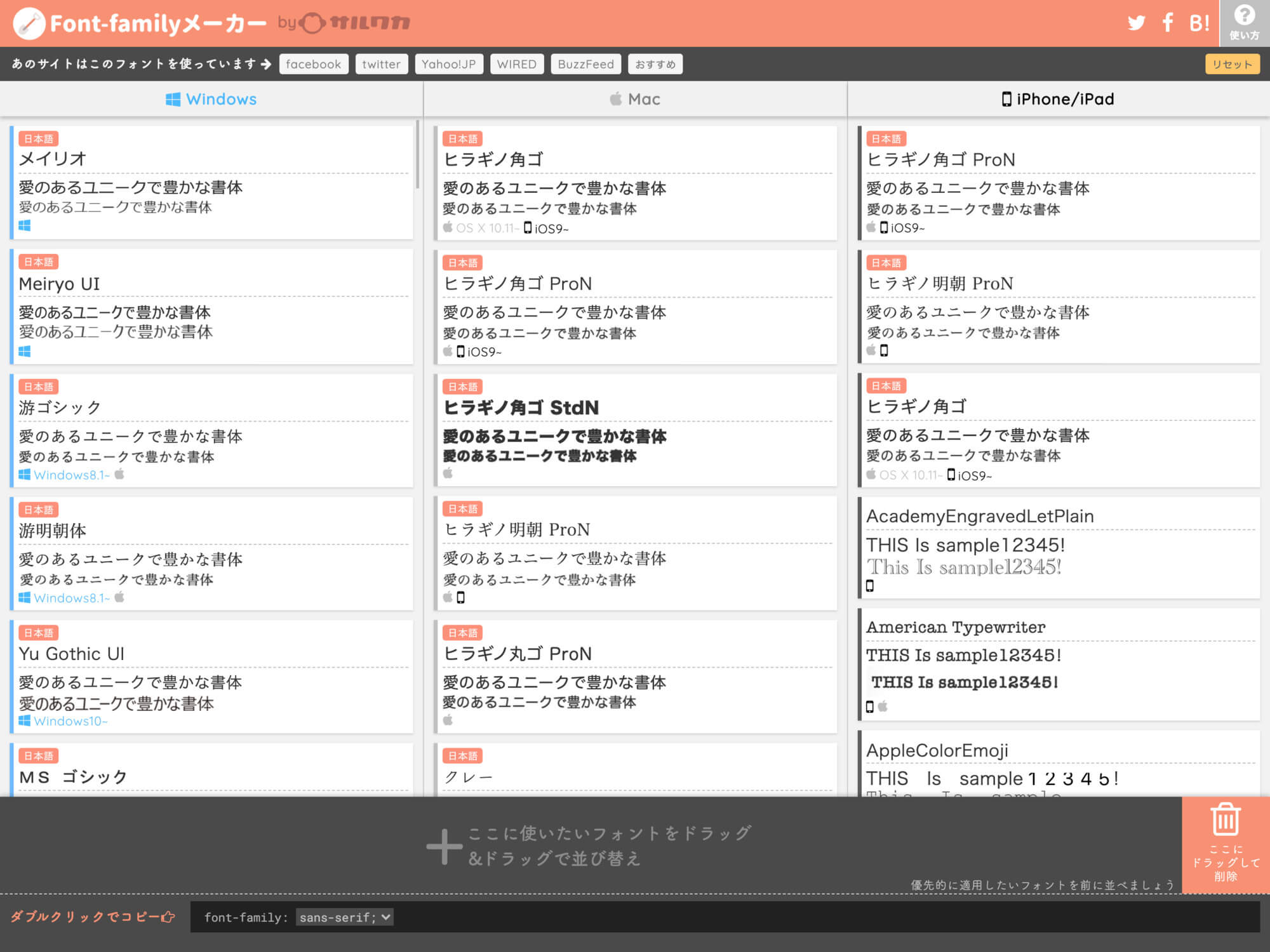
Font-familyメーカー
「Font-familyメーカー」はWeb製作者なら誰でも知っている「サルワカ」が提供するサービスです。
その名の通り、「font-family」の指定がいとも簡単に、そして直感的にできるサービスとなっております。
では早速使い方を見ていきましょう。

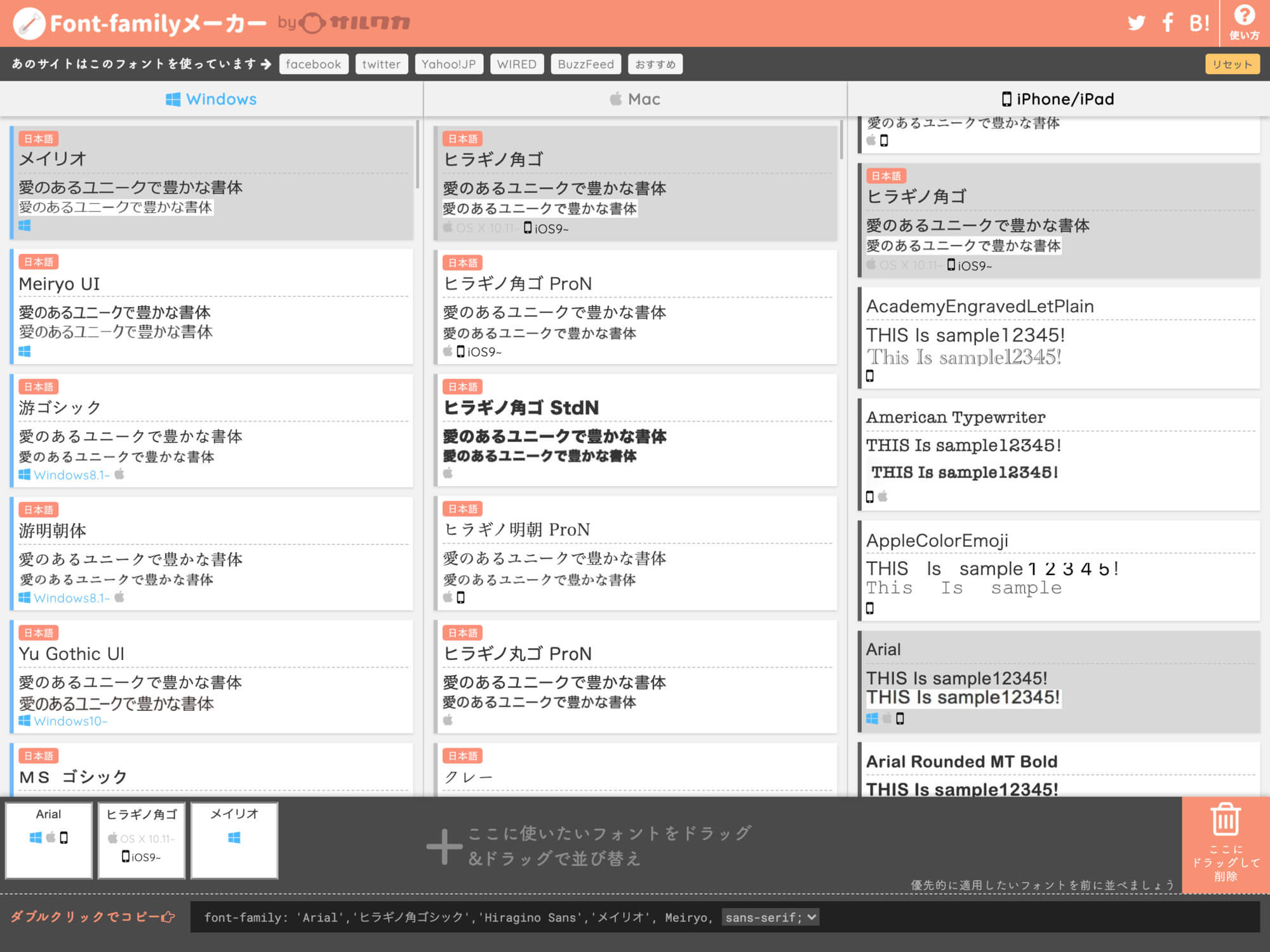
上記画像を見ていただくだけでも分かってしまうかと思いますが、まずはずらりと並んでいるフォント中から使いたいフォントを選び、ページ下部の「ここに使いたいフォントをドラッグ」部分にドラッグ&ドロップします。
そうすると、ページ最下部に「font-family」が生成されるので、それをコピーしてCSSに貼り付けるだけ!
なんと簡単なことでしょう!
実際に今回試した指定はこちら!

指定したのは、
英数字に「Arial」、
Mac用に「ヒラギノ角ゴ」、
Windows用に「メイリオ」です。
あとは生成された「font-fammily」をコピーしてCSSに貼り付けるだけ!
簡単!嬉しい!楽しい!
実際に様々なフォントが用意されていますので、みなさんも是非「Font-familyメーカー」をお試しあれ!

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.