- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

WEBページを少しでも軽く02
TinyPNGの使い方

今回は前回から引き続きWEBサイトを少しでも軽くする方法をお伝えします。
前回はpictureタグで画像を読み分けて軽くする方法でしたが、今回はTinyPNGというWEBサービスを使用して画像自体のデータサイズを軽くする方法をお伝えします。
まず、画像を圧縮するには以下の2通りの方法があります。
可逆圧縮
可逆圧縮はロスレス圧縮とも言いデータを全く損なわずに復元できるような圧縮方式のことでデータを再び元の状態に戻すことが出来ますが一般に非可逆圧縮と比べると圧縮率は悪くなります。
非可逆圧縮
非可逆圧縮は圧縮する前のデータとは完全には一致しない圧縮方法のことでデータの劣化、欠落などが有りますが圧縮率を調節することで見た目には元画像とはほとんど変わらずに圧縮することが出来ます。
TinyPNG
さて、今回ご紹介する「TinyPNG」は「非可逆圧縮」になりますが、なんと画像の見た目は圧縮前とほとんど変わらずに大幅にデータサイズ圧縮することができます。
では早速見ていきましょう。

ああ、パンダが可愛いですね。
使い方としては、ページ上部にある「Drop your .png or .jpg files here!」という場所に圧縮したい画像データをドラッグ&ドロップします。
最大画像サイズは1画像5MBまで、アップできる最大画像数は20枚までとなっております。
さて、今回は実験用に画像を用意しました。
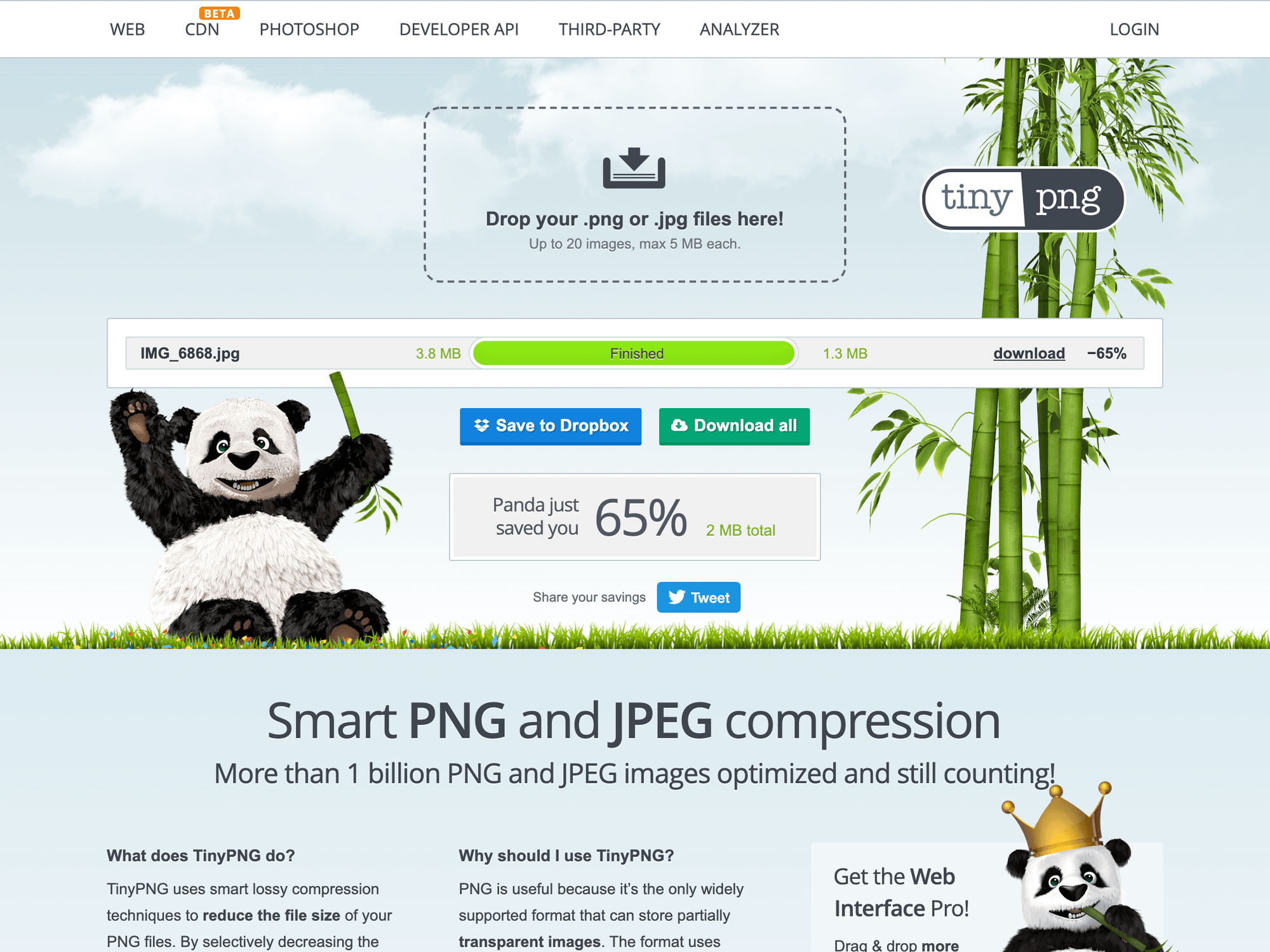
圧縮する画像のデータサイズは元が3.8MBもあります。
こんな重たいのWEBサイトに上げられませんよね。。
では早速圧縮してみましょう。

おお!3.8MBから1.3MBまで軽くなった!圧縮率にしてなんと65%!
素晴らしい!
しかし、画質が著しく劣化していたら本末転倒。
実際に圧縮前と圧縮後でどれくらい違うかを見てみましょう。
圧縮前

圧縮後

よく見ると若干色味が変わっていますが、ぱっと見は全くと言っていいほど分かりませんよね!
実に素晴らしい!
圧縮した画像をダウンロードは「Finished」と書いてあるゲージ右の「download」リンクか、その下にある「Download all」ボタンでできます。
「Save to Dropbpx」ボタンでDropboxにも保存できる点がいいですね。
しかもこのTinyPNG、名前にPNGと入っているのにJPGも圧縮できます。
とても便利です。
しかしながら、一見最高なこのサービスにもひとつ注意点があります。
それは、画像内にグラデーションやテキストがある場合に結構劣化することがあるということです。
なので、圧縮した画像はひとつひとつ目視で劣化具合を確認した方が良いかもしれませんね。
いかがでしたでしょうか。
WEBサイトに画像を載せる際に圧縮することは昨今では当たり前のことなので、みなさんも臆せず圧縮に勤しんでくださいね!
では!
TinyPNG
https://tinypng.com/

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.