- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

React.jsを使って
Hello Worldを出してみた!

新年度が始まり、桜も散り始め、春の日差しが心地よい毎日となってきました。
皆様いかがお過ごしでしょうか。
本日は、Javascriptのフレームワークの1つ「React.js」をご紹介致します。
「React.js」とは、かのFacebookが開発した、Javascriptライブラリの1つで、昨今のアプリ制作・WEB制作業界では、
もはや聞かない日は、ないほどの技術となっています。
本日は、「React.js」を使って「Hello World」を出して見ることにします。
まずエディタの「VSCODE」のターミナルを開き、下記コマンドを使って、環境を構築します。
npx create-react-app hello_world
すると・・・
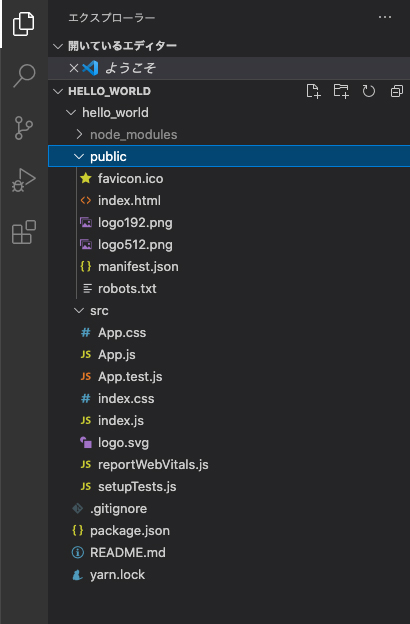
Reactを構成するファイルが自動で入ってきましたね。

次に下記コマンドで、ディレクトリの移動を行います。
cd hello_world
これで準備OK!
簡単ですね♪
下記コマンドを入力して、
さっそく、実行してみましょう!
npm start
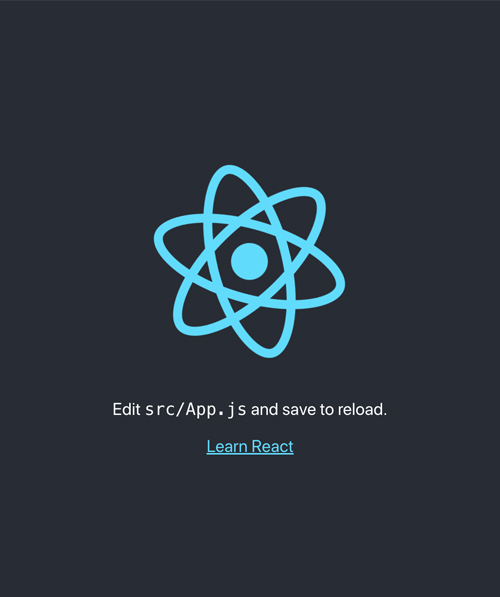
キタ━━━(゚∀゚).━━━!!!

これがReact…
なんだかロゴもイケてますね笑
さぁでは、実際に「Hello World」を出して見ましょう!
変更する箇所は、「src/App.js」です。
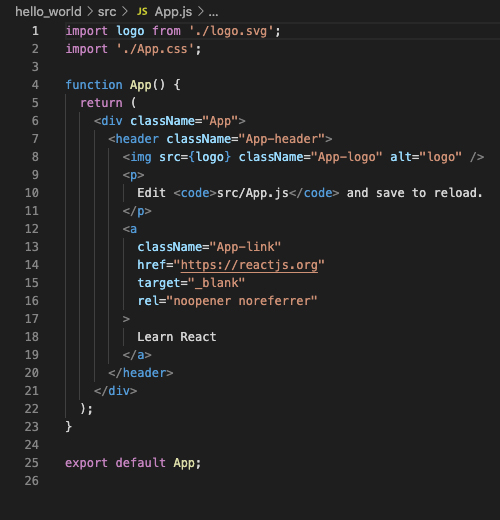
中をのぞいて見ると、、、

JSの中にHTMLが記述されてる…
なんだコレ…
こちらは、「JSX」と呼び、Reactでは、JSの中にHTMLを記述することができます。
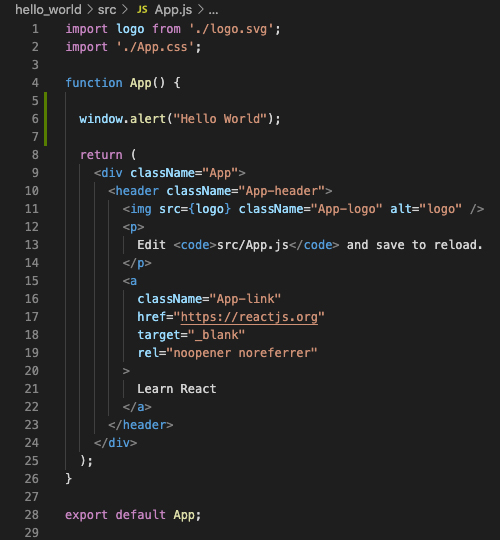
「Hello World」を出す場合は、「return」の直前に
window.alert(“Hello World”);
と、記述すれば良いみたいですね。

ブラウザを更新すると、「Hello World」と無事アラートが出てきました!

Reactは、アプリ制作などのシステム開発の現場では、もはや必須となっています。
Web制作の現場でも使用される頻度がこれから、一気に増えていくことになると言われています。
私自身もこれらのJavascriptライブラリを勉強していかなければなと思っております。
次回は「View.js」で「Hello World」を出してみたいと思います!
お楽しみにー!

山口県は、防府天満宮のお膝元、防府市出身。 大自然と海が好きで、萩、長門といった日本海側に進出鬼没です。
REC.