- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

コーディング初学者に役立つ練習用
デザインカンプをご紹介

みなさんこんにちは!
近年はWeb系の職種への注目度も高まり、「コーダー」としての転職やフリーランスを目指す方もとても増えているように思います。
独学の方は「プロゲート」や「ドットインストール」を活用している方が多いことでしょう。
そんな中、過去の自分もそうですが、「コーディングの学習はしているけど、どこまでやって次は何をすればいい?」といった悩みが出てきます。
結論としては「デザインカンプからコーディングを行うこと」が大事になります。
プロゲートもドットインストールもデザインカンプを使わずに学習をしますが、制作会社の現場は「XD」や「photoshop」などのデザインを見ながらコーディングを行います。
また転職にしてもフリーランスを目指すにしても、ポートフォリオと呼ばれる実績やスキルをアピールするものが必要になってきますが、その際はデザインカンプからコーディングをしたサイトを掲載したいところです。
そこで今回は、コーディング初学者にオススメな、練習用デザインカンプがまとめられたサイトをご紹介します。
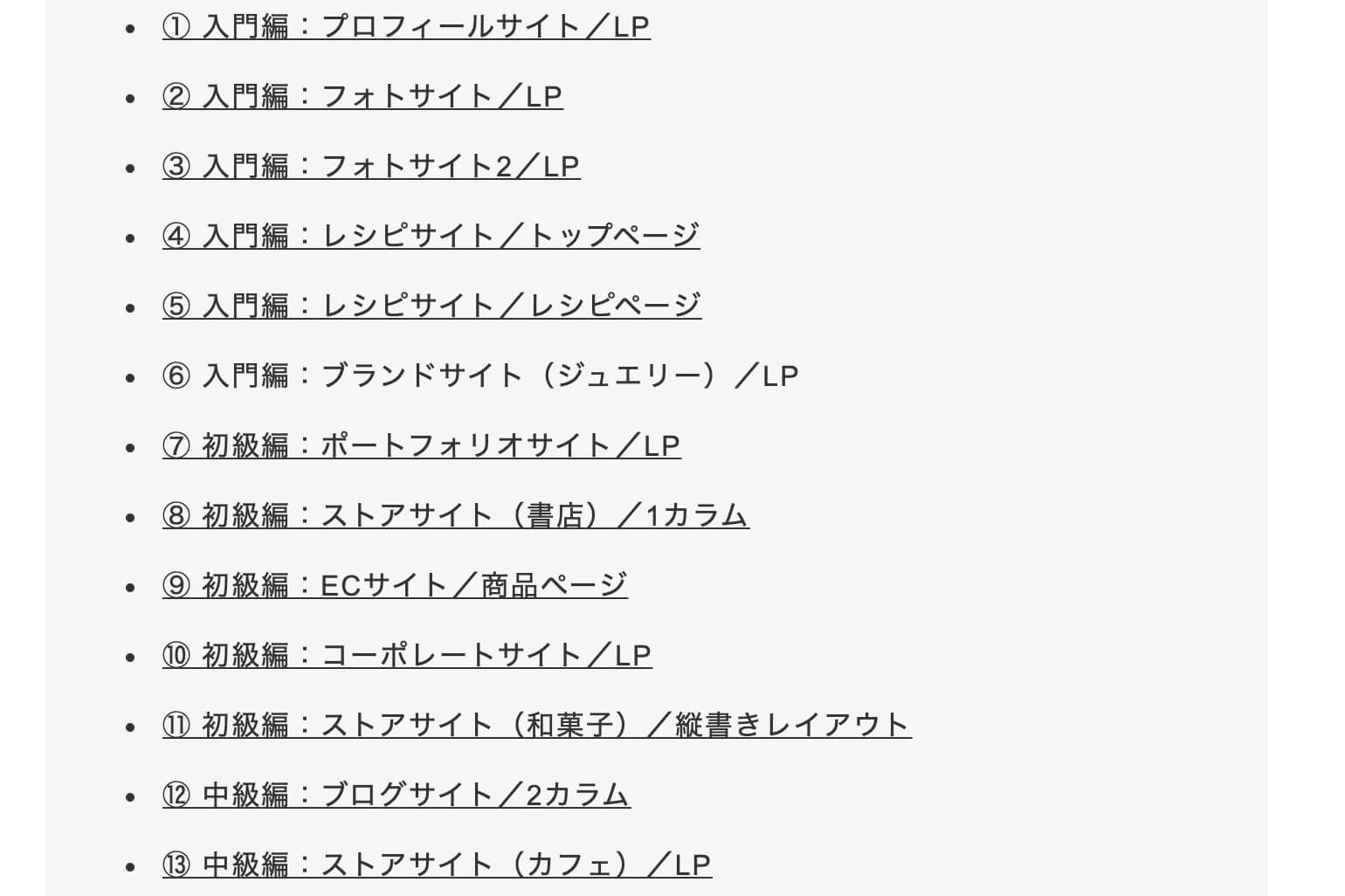
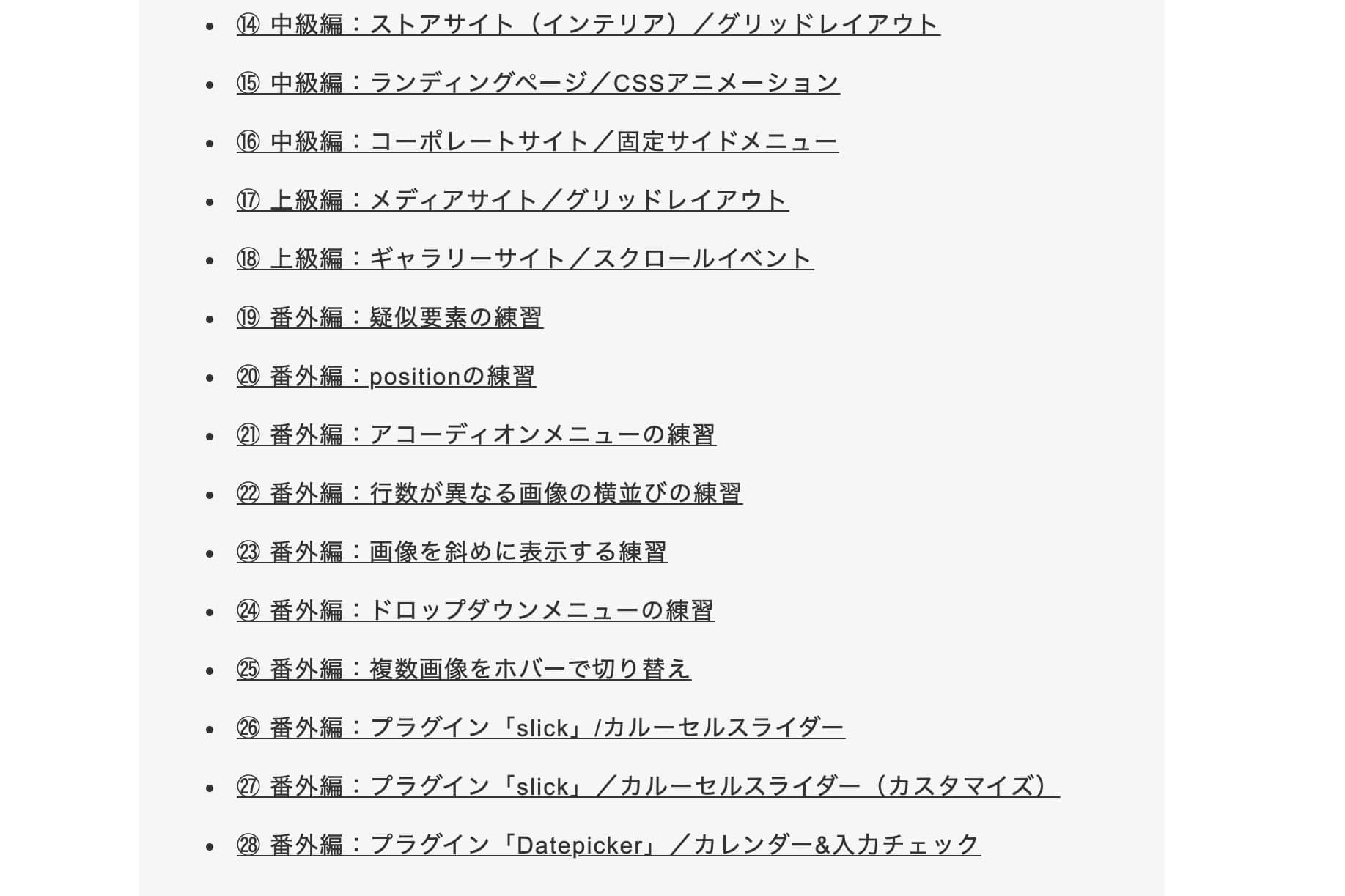
今回紹介するのは「Codestep」というサイトです。
こちらはコーディング練習用のXDデザインカンプを無料で配布しており、さらに制作したサイトは、ご自身のポートフォリオに掲載OKとなっております。

入門編・初級編・中級編・上級編・番外編とそれぞれ豊富に課題があり、その人のレベルや学びたい内容によって選ぶことができるのは嬉しいポイントですね。

それぞれの課題には「この練習課題で学べる内容」が細かく書いてあります。
自分が身につけたい技術によって選ぶこともでき、また今が自分が足りない技術、身につけた技術が具体的に分かります。
作業に取り掛かると、そもそもXDの使い方が分からなかったり、知識として理解できていたつもりだったが、実践してみるとうまくできなかったりと、多くの壁にぶつかります。
ただこういった実践的な練習が一番力が身につきますので、ぜひこちらのサイトを活用して技術を高めてもらえたらと思います。
僕もまだまだ未熟ですので頑張っていきたいと思います。
それではよい週末を。

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.
