- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

簡単にモックアップ画像が作成できる、MockupPhotos

今年の夏はひときわ暑いですね。
暑い日がかれこれ5月から続いているので、Tシャツの数が増えまくりです。
さて、今回はモックアップ画像を簡単に作成できる素材サイトをご紹介します。
モックアップとは?
まず、「モックアップ」という言葉はどういった意味なのかご説明します。
モックアップ(mock up)とは、「模型」という意味があります。
WebページがPCモニターやスマホのモニターにはまってる画像を、見たことありませんか?
Web制作のHPで、制作実績として掲載されていたりなど。
モックアップを作ってみよう
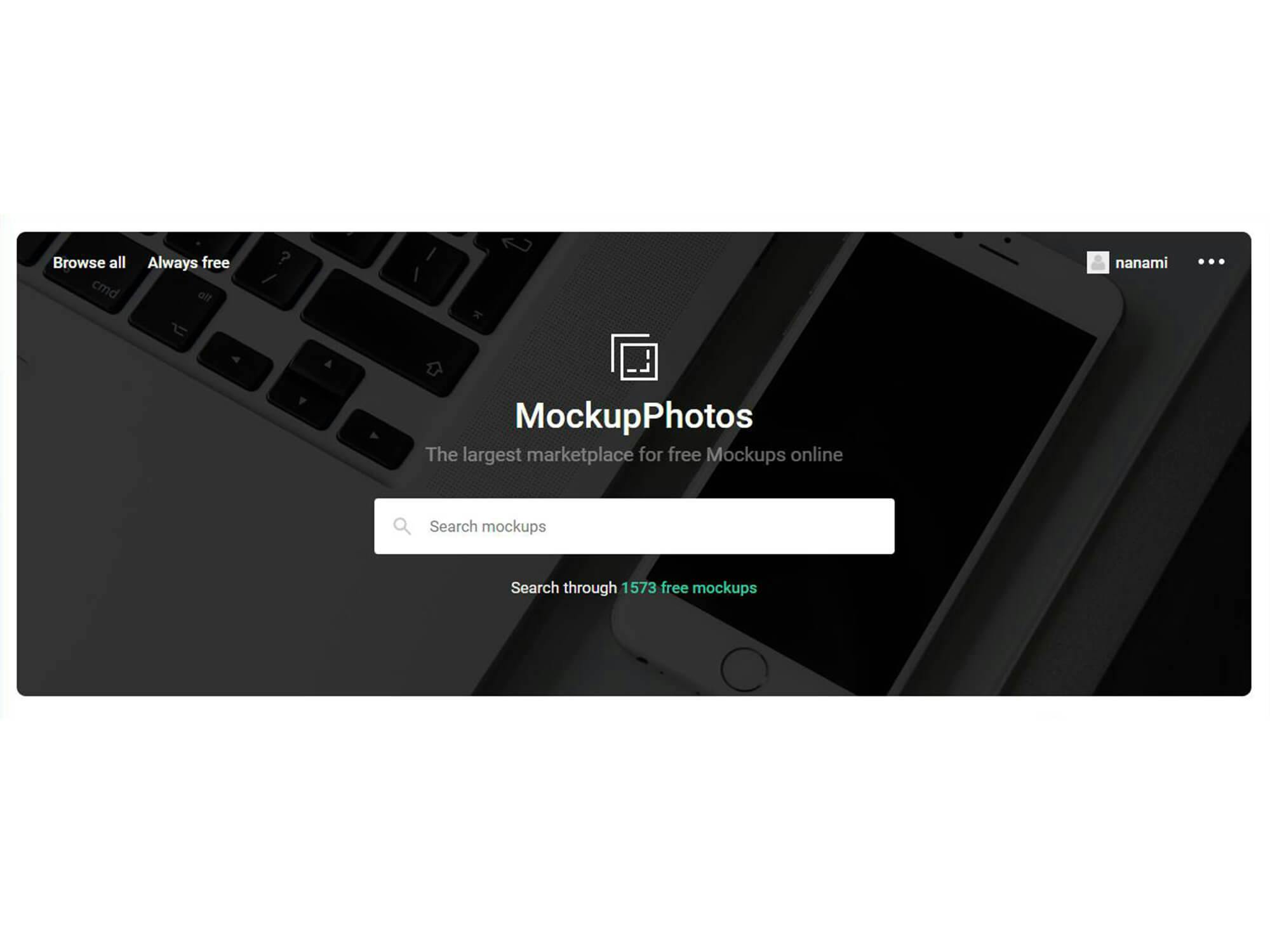
今回ご紹介するサイトはMockupPhotosさん。
海外サイトなので英語ばかりで不安になるかも知れませんが、検索ボックスに「PC」などと入れればその媒体の素材が探せます。
無料で使用でき、DLも可能です。何てありがたいんだ・・・!
では、早速この「山口レッカスグルーヴクリエイターズブログ」をモックアップに入れてみましょう。
まずは、使いたい素材を探しましょう。
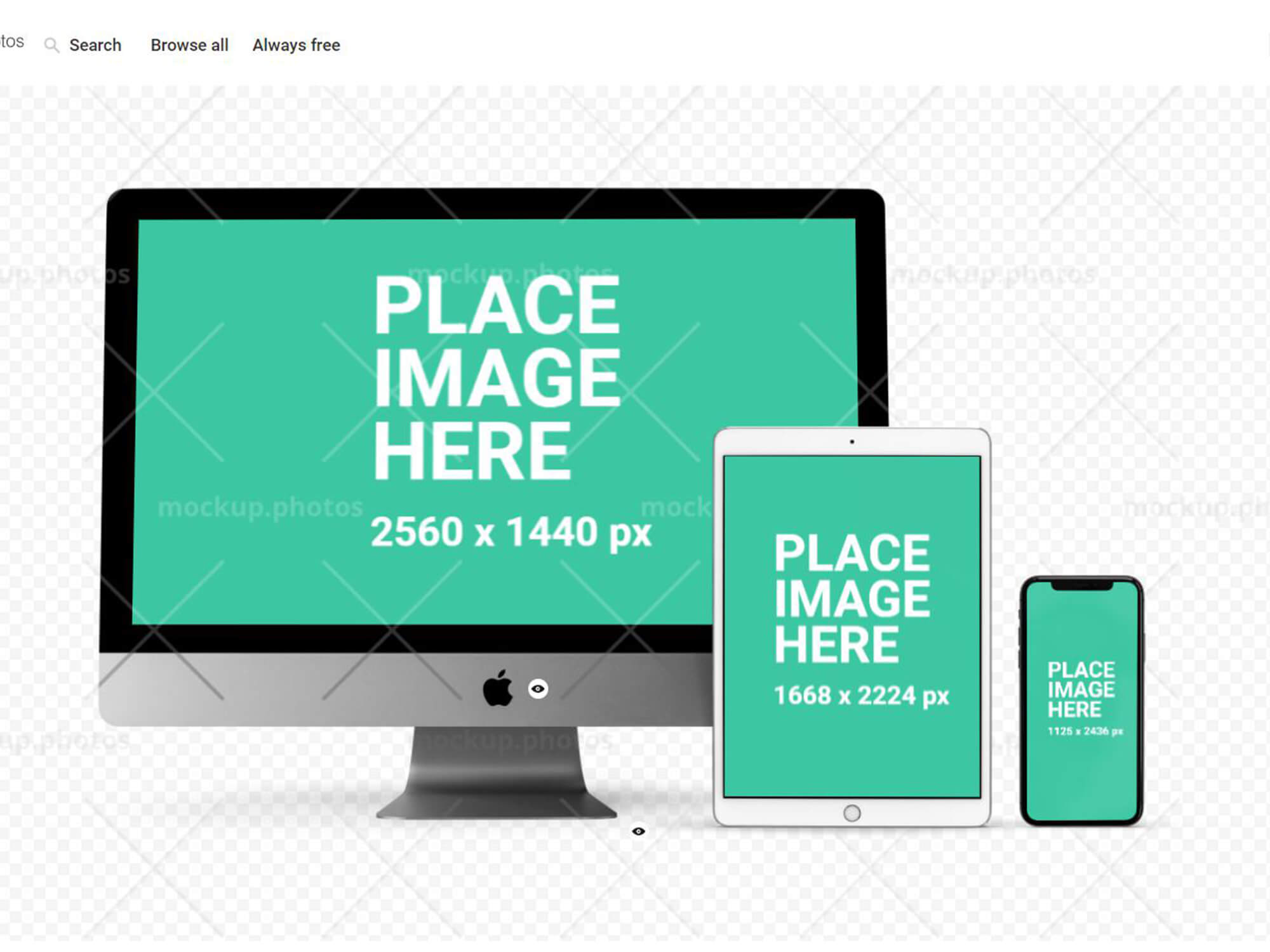
「iMac」で検索して、、、おっ、いい感じのを発見!

Web三銃士、iMac、タブレット、スマートフォンじゃ。
これを使ってモックアップを作りましょう!
さて、それでは山口ブログのURLをコピーしてきて準備を。
(お手持ちのHPがある方は、ご自分のHPのURL)

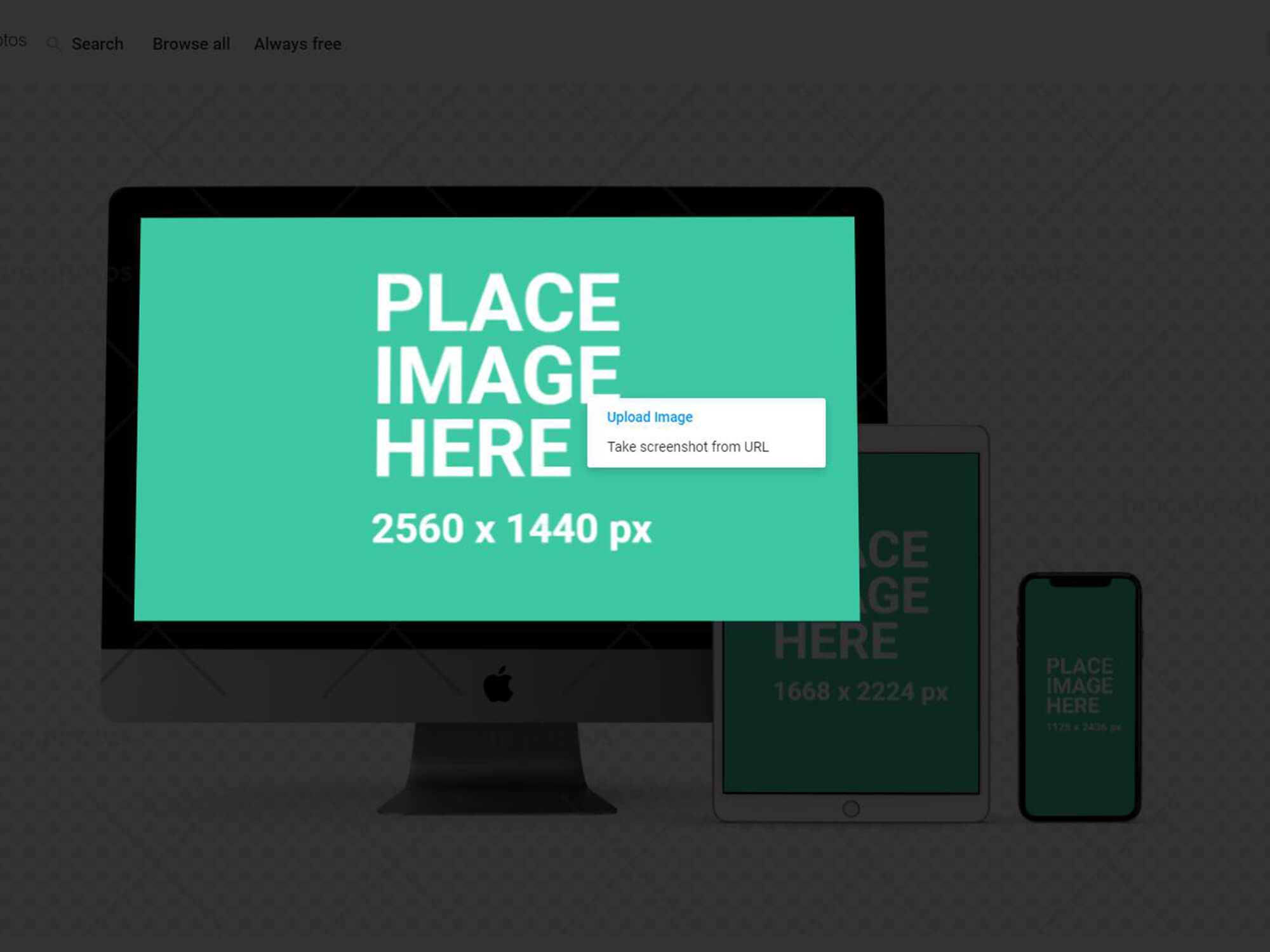
グリーンのモニター部分をクリックすると、選択肢が表示されます。
今回はURLを使用するので、下の「Take screenshot from URL」を選択。
※画像も使用可能なので、画像から作成したい場合は「Upload Image」を選択。
表示されたテキストボックスにURLを入力して、ボタンを押下!
それをタブレット・スマホにも同様の手順で入れていきましょう!
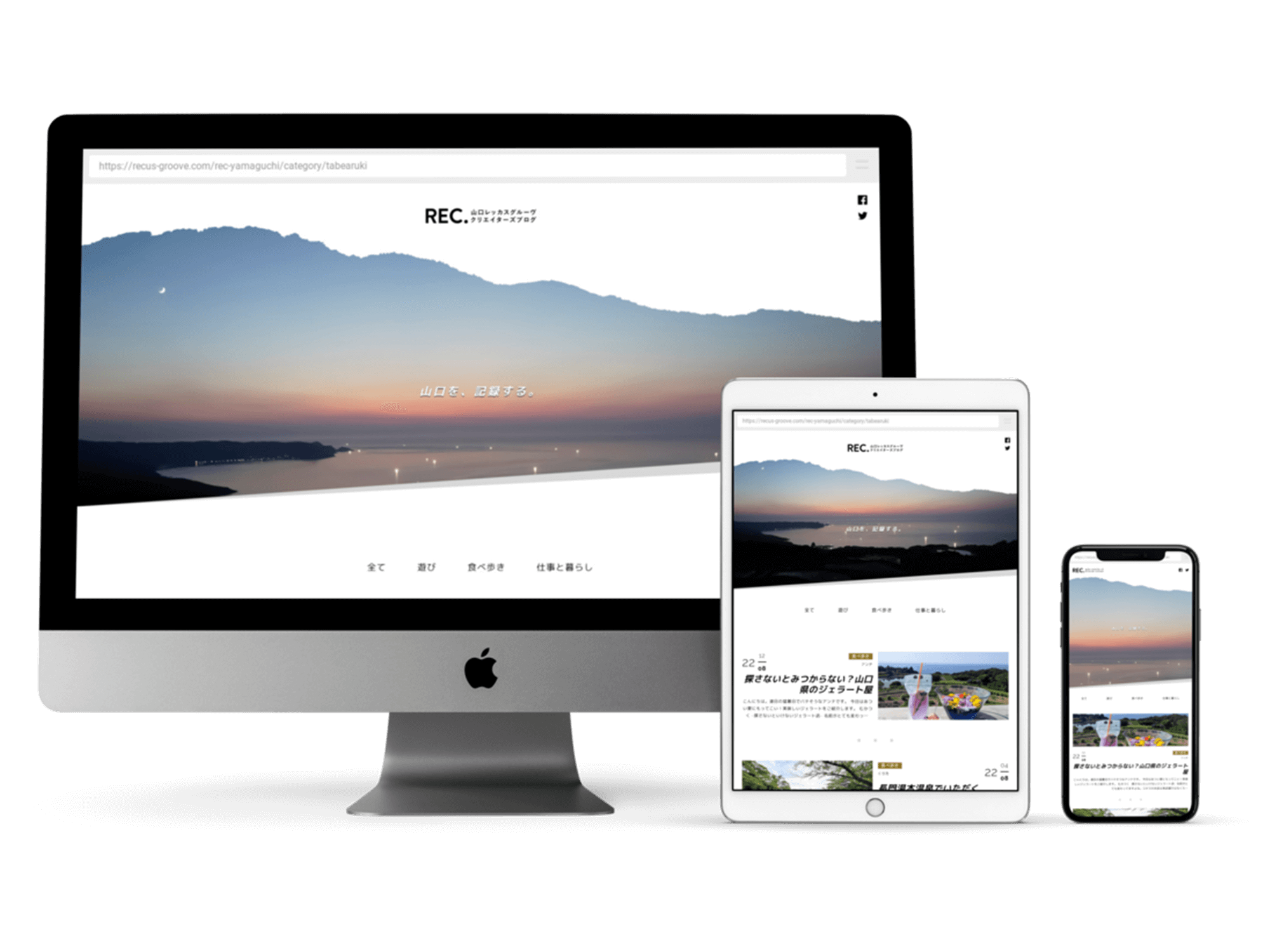
そうすると、まるで本物のiMacやタブレット・スマホでWebページを見ているかのような画像が完成します!
これを、下部にあるダウンロードから、お好きなサイズとファイル形式を選んでダウンロード。
何ということでしょう。。。簡単にモックアップが完成します。

どうでしたか?Webデザイナーの方であれば、知っていて損は無いはずです!
web制作でも、ポートフォリオ制作でも役に立つ、MockupPhotos。
ぜひお試しください♪

2018年に入社。生まれも育ちも山口県のwebデザイナーです。 1児の母となり、子育てしながら仕事をしています。 女性として、母としての視点から、山口を紹介していけたらと思います!
REC.