- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

話題沸騰!?
Vue.jsをご紹介!

みなさん、こんにちは。
早いものでもう、9月ですね。
うかうかしていたら、あっという間に今年も終わりそうです。。
本日は、話題の「Vue.js」についてです。
「Vue.js」は数あるJavaScriptのフレームワークの中の一つであり、学習コストの低さ、手軽さ等から、高い採用率を誇るフレームワークとなっております。
それでは早速、構文をみてみましょう。

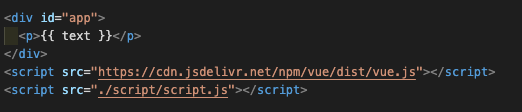
Vue.jsの環境構築はとても簡単で、jQuery同様、CDNを読み込むだけです。

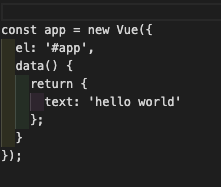
仕組みも簡単で、HTMLの「id」とVueの「el」を「app」としておくだけで、
この2つをリンクすることができます。
{{ text }}は、マスタッシュ構文と呼ばれており、{{ 変数名 }}として、
予め埋め込んでおきます。
そして、dataプロパティのtextとリンクして、「hello world」を呼び出してくれるということですね。
こうして、HTMLとVueのデータを紐づけ、自動で反映する仕組みのことを「バインディング」と呼びます。
Vue.jsでは、差分レンダリングという機能をもっており、HTMLの一部が変更されたとき、差分だけレンダリングを行ってくれます。
そのため、ブラウザにとって負荷が少なくなり、全体的にパフォーマンスが向上します。
こうした、JSのフレームワークは、今や、WEB業界でも当たり前のように使われていますね。
いかがでしたでしょうか。
「jQuery」では物足りない、
「React」は、まだ早いかな。。といったそこのアタナ
「Vue.js」勉強してみてはいかがでしょう!

山口県は、防府天満宮のお膝元、防府市出身。 大自然と海が好きで、萩、長門といった日本海側に進出鬼没です。
REC.