- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

自社サイトをPWA対応しました!

みなさんこんにちは。
先日、弊社サイトがリニューアル公開しました。
開発についてはこちらの記事もご覧いただければと思います。
リニューアルでは今流行のPWAの技術を導入しておりますので、
今回はその紹介をしていきます!
PWAとは
PWAとは、WebサイトやWebアプリをネイティブアプリのように見せるための技術です。
Webアプリの仕組みではできない、プッシュ通知などの機能が利用できるようになります。
PWAはOSによって開発を変える必要がなく、ネイティブアプリと比べて開発コストもかからないため注目されています。
導入する主なメリット
- ホーム画面にアイコンを設置できる
- ストアに申請しなくてもいい
- プッシュ通知を送れる
- 表示速度が優れている
- 導入自体が簡単
Webサイトやアプリを作成していくなかで、プラスで簡単な実装を加えれば実現することができるので、導入してみて損はないかと思います!
もちろんネイティブアプリと比較した時のデメリットもありますが、ネイティブアプリほどの機能や工数はいらないけど、プッシュ通知などの機能を導入したい場合はPWAの導入がおすすめです。
実際にどのようになるのか?
今回は具体的な実装方法は省きますが、実装後にどう変わるのかご紹介いたします。
mac(Chrome)の場合

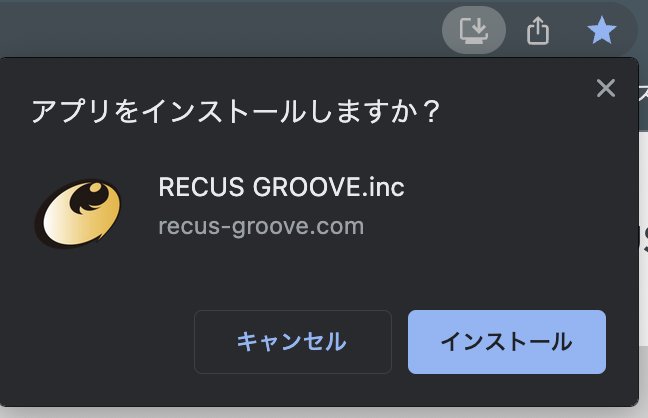
PWAを導入すると、Chromeの検索バーにインストールアイコンが表示されております。

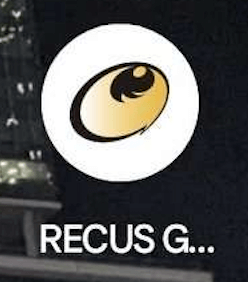
インストールをすると、アプリアイコンが表示されるようになります

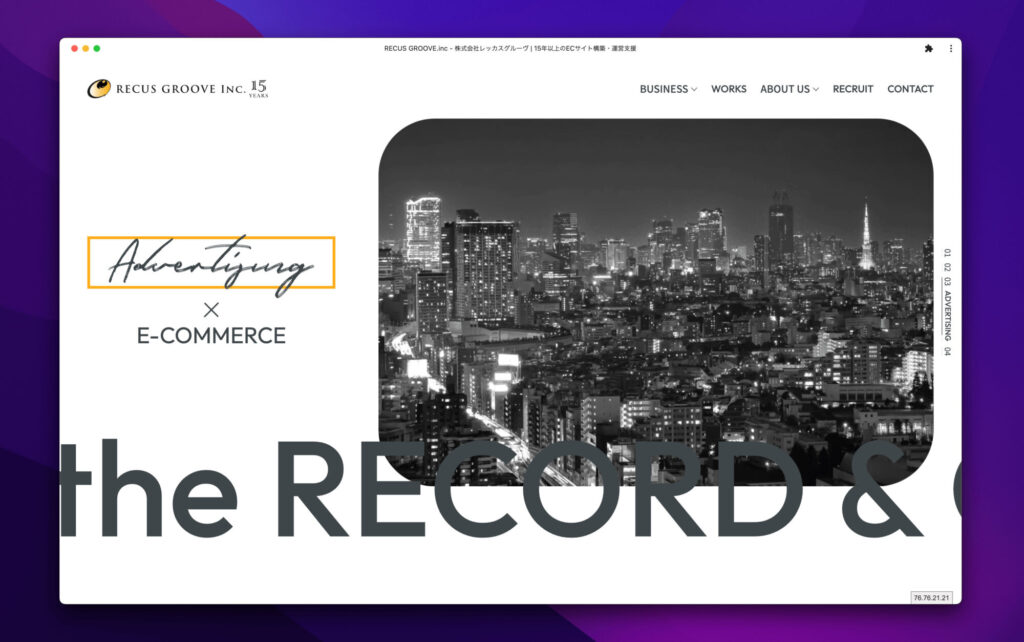
このようにブラウザではなく、アプリっぽく表示することができます。
検索バーなどもなく、とても見やすいですね。
Android(Chrome)の場合

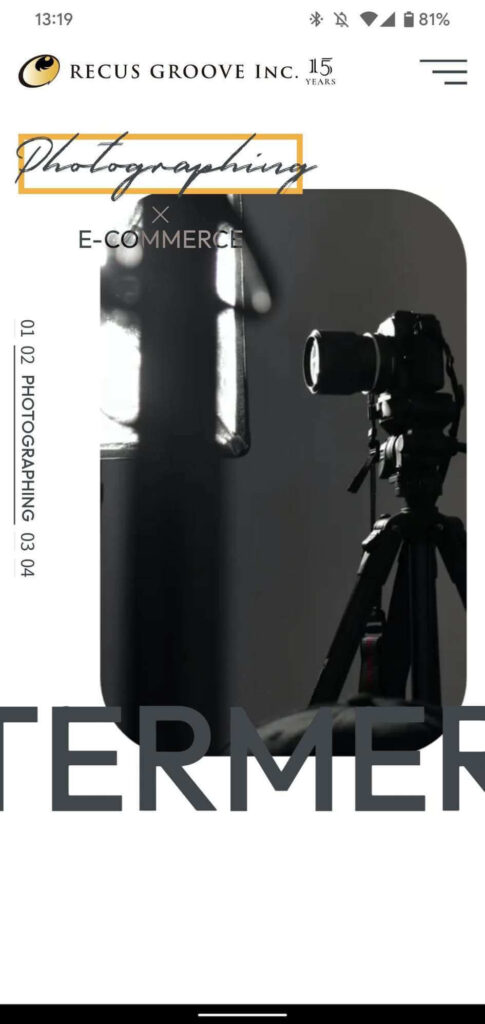
iphoneでも同じだと思いますが、インストールするためのボタンが表示されるようになります。

ホームにアイコンがしっかりと表示されております。

スマホもブラウザではなく、アプリとして表示されるようになります。
画像では分かりづらいですが、実際にインストールして操作してみると違いが分かります。
まとめ
いかがだったでしょうか?
今回は流行りのPWAの紹介をしました。
ぜひ弊社サイトでもPWAを体験していただけると嬉しいです。
弊社のリニューアルしたサイトはこちら!

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.