- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

Next.13.5 リリース!
改善された next/image の内容を見てみる

Next.jsのバージョン 13.5 がリリースされました!(公式ブログページはこちら)
今回は発表されている機能の中から、 next/image に着目して見てみようと思います。
ブログのリード文によると…
<picture>、アートディレクション、ダークモードのサポート
とありますね。
以前から困るタイミングも多かった部分だったので、期待できます!
プロジェクト作成
なにはともあれ、プロジェクトを作成しましょう。
Getting Started に従って作成します。
その後表示される質問は全て、デフォルトのまま進行しました。(プロジェクト名は適宜設定します。)
npx create-next-app@latestnext/image の利用
簡単のため、デフォルトで入っているcssは全て停止して、src/app/page.tsx を以下のように変更しました。
export default function Home() {
return (
<div>
</div>
)
}それでは、早速 <picture> を利用してみます。
ブログのページにあるソースコードを参考に、1000px を境に画像が切り替わるようにしてみました。
import { unstable_getImgProps as getImgProps } from 'next/image';
export default function Home() {
const common = { alt: 'Hero', width: 800, height: 400 };
const {
props: { srcSet: cat },
} = getImgProps({ ...common, src: '/cat.jpg' });
const {
props: { srcSet: dog, ...rest },
} = getImgProps({ ...common, src: '/dog.jpg' });
return (
<div>
<picture>
<source media="(max-width: 1000px)" srcSet={cat} />
<source media="(min-width: 1001px)" srcSet={dog} />
<img {...rest} />
</picture>
</div>
)
}
結果は以下のようになりました。


画像サイズを共通にしてしまっているため画像が歪んでしまいましたが、<picture>タグで画像の切り替えができていることが確認できました。
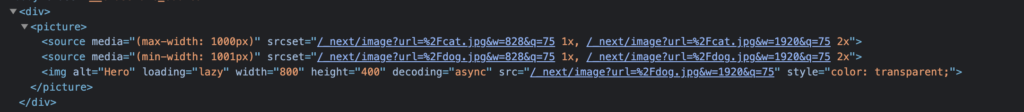
生成されたコードを見てみると、次のようにうまくいっていることがわかります。

まとめ
今回は簡単ではありましたが、Next.js 13.5 でアップデートされた next/image を見てみました。
関数名に unstable_ とプレフィックスがついていることからもわかるように、まだ実験的な機能という位置付けのようですが、(ブログにも記載されていました)今後は <picutre> を利用する際に便利に利用できそうですね。
next/image については今回のバージョンアップでまだまだ追加された機能があります。
今回は 一部のみのご紹介でしたが、他の機能も試してみたいと思います。

山口県生まれ、山口県育ち。超インドアなので外出することは少なめですが、Webを身近に感じていただける技術トピックなどを中心にご紹介できればと思っています。よろしくお願いいたします!
REC.