- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

お気に入りのアルゴリズムを
ご紹介します。

少しずつ暖かくなって来ましたね。桜が咲き始めていたりと、近頃よく春の訪れを感じています。
さて、本日は「マウスが出入りした場所に応じて整数値を返す」という、JavaScriptのプログラムをご紹介します!
具体的には、次のページで紹介されているコードから一部抜粋し、ご説明できればと考えています。
それでは、どうぞ!
※引用: http://tympanus.net/codrops/2012/04/09/direction-aware-hover-effect-with-css3-and-jquery/
プログラムの概要
ご紹介するプログラムは、次のようなフローを経て、最終的に0, 1, 2, 3のいずれかの整数値を返します。
・マウスが侵入した座標から、その要素の中心へ垂直方向、
水平方向の距離を計算。
・その距離から、「適当な角度」を計算。
・その角度に応じて整数値を計算し、返す。
かなり、ふわっとしたフローの説明になってしまいましたが、
これから詳しくご説明いたします。。。
状況設定
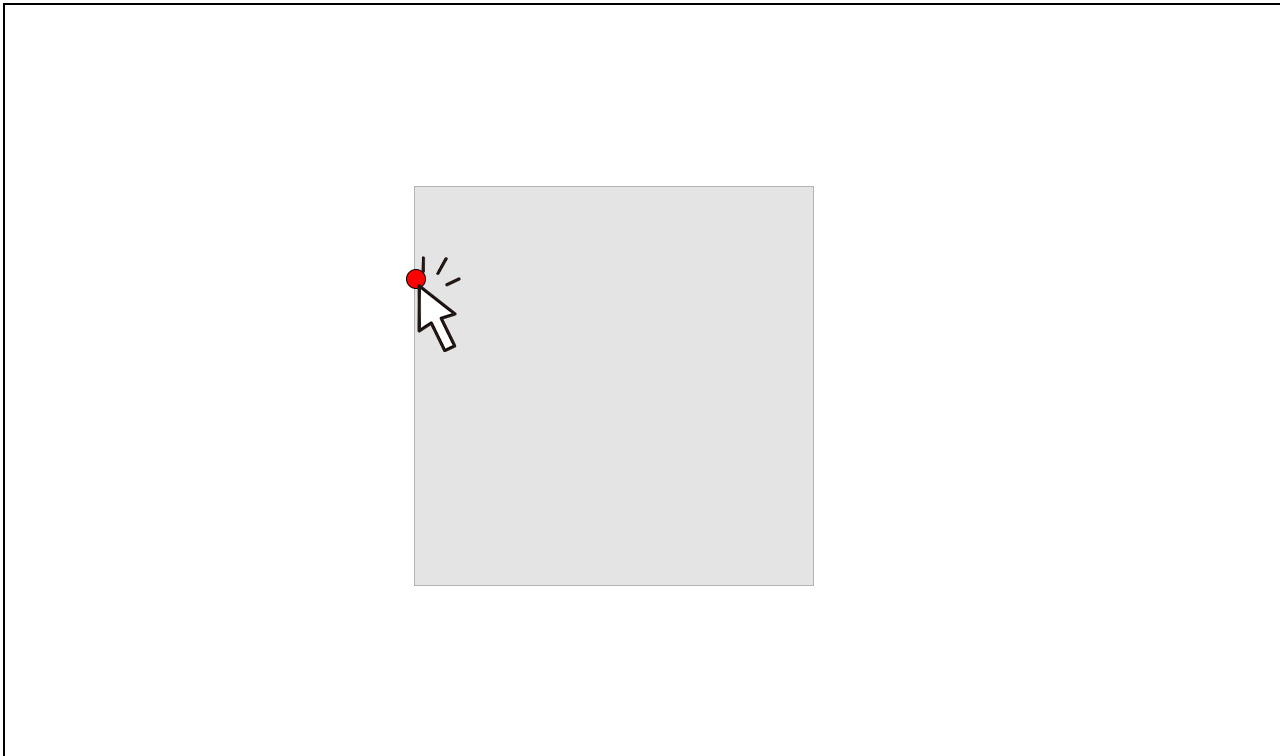
まずは、状況を設定しましょう。以下の図をご覧ください。

灰色の要素「$object」に対して、図のように左からマウスが侵入したという状況を考えます。
このとき、次のようにして「x」, 「y」を計算します。
座標の計算
wは、$objectの幅、hは$objectの高さです。
( w > h ? ( h/w ) : 1)の部分は少し複雑なので省略しますが、要素が長方形の場合、この計算により正方形に揃えられます。
今回は簡単のため、要素が正方形の場合のみ考えることとします。
そのため、この部分は気にしなくて構いません。
また、以下で「座標」という言葉を用いていますが、「図の大枠左上を基準とした距離」と考えてください。
x = ( ”マウスが侵入した場所の水平方向の座標” – $object.offset().left – ( w/2 )) * ( w > h ? ( h/w ) : 1 ),
y = ( “マウスが侵入した場所の垂直方向の座標” – $object.offset().top – ( h/2 )) * ( h > w ? ( w/h ) : 1 )
いきなりですが、冒頭部分の”マウスが侵入した場所の水平方向の座標”の箇所については、冗長になるため、詳しい説明を省略いたします。
jqueryの.on()メソッドで、mouseenterのイベントなどをトリガーとして用いれば、検出することができます。
「$object.offset()…」の部分で、それぞれ、$object自身の座標を計算します(.leftが水平方向, .topが垂直方向です)。
最後に、w/2, h/2を減算して計算が終了します。
この計算は、マウスが侵入した点から、「$objectの中心点までの距離」を計算しています。
中高生のときに「x-y平面」という概念を勉強すると思いますが、その概念で考えるとわかりやすいと思います。
ただし、この計算では「y軸は、下方向を正」、すなわち、中心点より高い点で計算を行うと負の値となることに注意してください。
角度の計算
前節で得た距離から角度の計算に移ります。この計算では「アークタンジェント」という数学の関数を用います。
これは、平面に引かれた2つの線の「長さ」から、「その間の角度」を計算する関数です。
javaScriptでは「Math.attan2(y, x)」のように用います。
今回は、x, yが、要素の中心からマウスが侵入した点までの水平距離、垂直距離となります。
コードは以下のようになっています。
direction = Math.round( ( ( ( Math.atan2(y, x) * (180 / Math.PI) ) + 180 ) / 90 ) + 3 ) % 4;
Math.round()は、四捨五入する関数、角度の単位を「°」とするために、 Math.atan2(y, x) * (180 / Math.PI) という計算をしています。
Math.attan2()は、-180°から180°までで、計算結果を返します。
これを0°〜180°とするため、180を加算します。
次に90で除算するのですが、ここがポイントです!
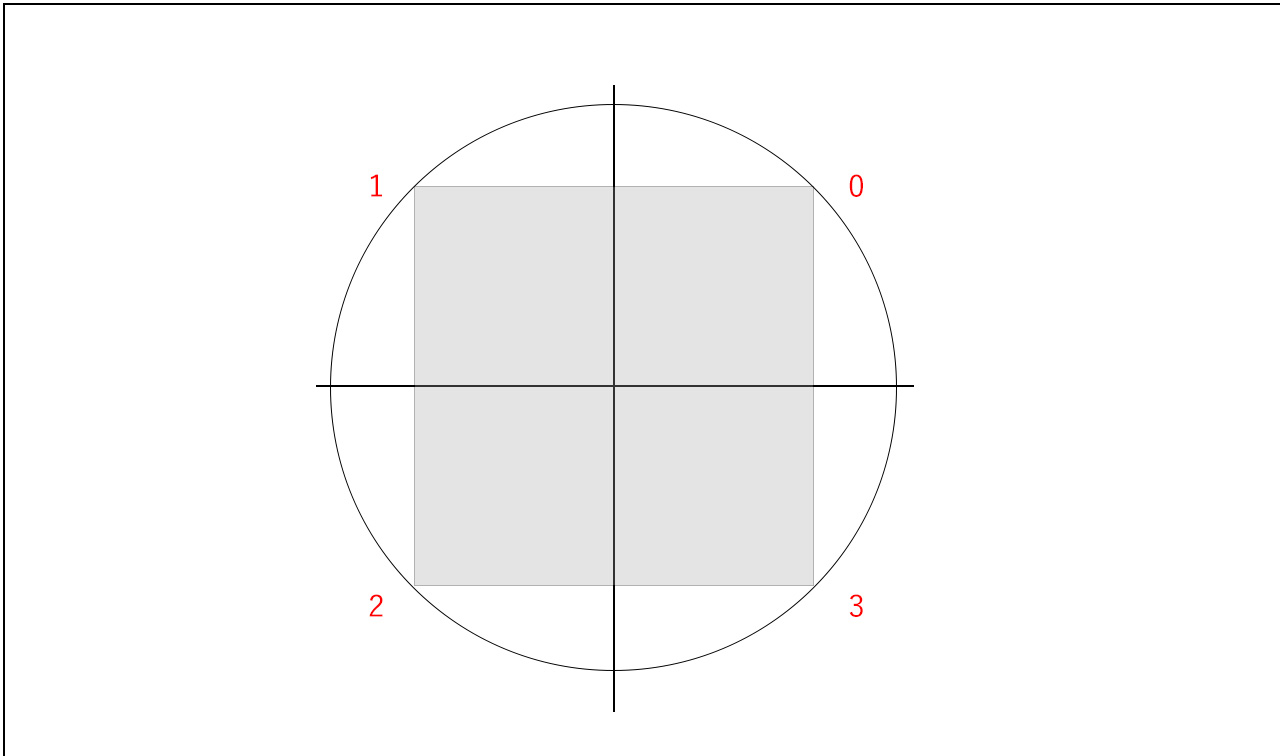
以下の図をご覧ください。

90で除算することによって、十字線で区切られた4つの区画のうち、どの区画に点があるかを計算できます。
「90°回転が何回行われたか?」という計算です。
最後に「%4」、すなわち、4で除算した余りを計算します。
例えば、円上に一つ点をとって、360°回転すると、同じ位置に来ますが、先程の「90°回転が何回行われたか?」という答えは変わります(4回増えます)。
4で除算してこの差をなくすことで、最終的に0, 1, 2, 3のいずれかの値が計算できます。
いかがでしたでしょうか?
マウスの方向を検知できれば、いろんなアニメーションがつくれそうですね。
参考サイトではデモの公開もされていますので、興味のある方はぜひご覧ください。
少し長くなってしまいましたが、このアルゴリズムの面白さを共有できれば幸いです。

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.