- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

jQuery・CSSアニメーション初学者に役立つ参考サイト

webサイトのコーディング初学者がつまずくポイントの一つがアニメーションだと思います。
HTMLとCSSで形を作ることはできるけど、動きをつけることが難しいと感じている方はとても多いかと思います。
僕もその一人です。。
そこで今回は、webサイトのアニメーションで重要な「jQuery」と「CSSアニメーション」を分かりやすく解説しているサイトを紹介いたします。
今回紹介するのは「動くWebデザインアイデア帳」です。
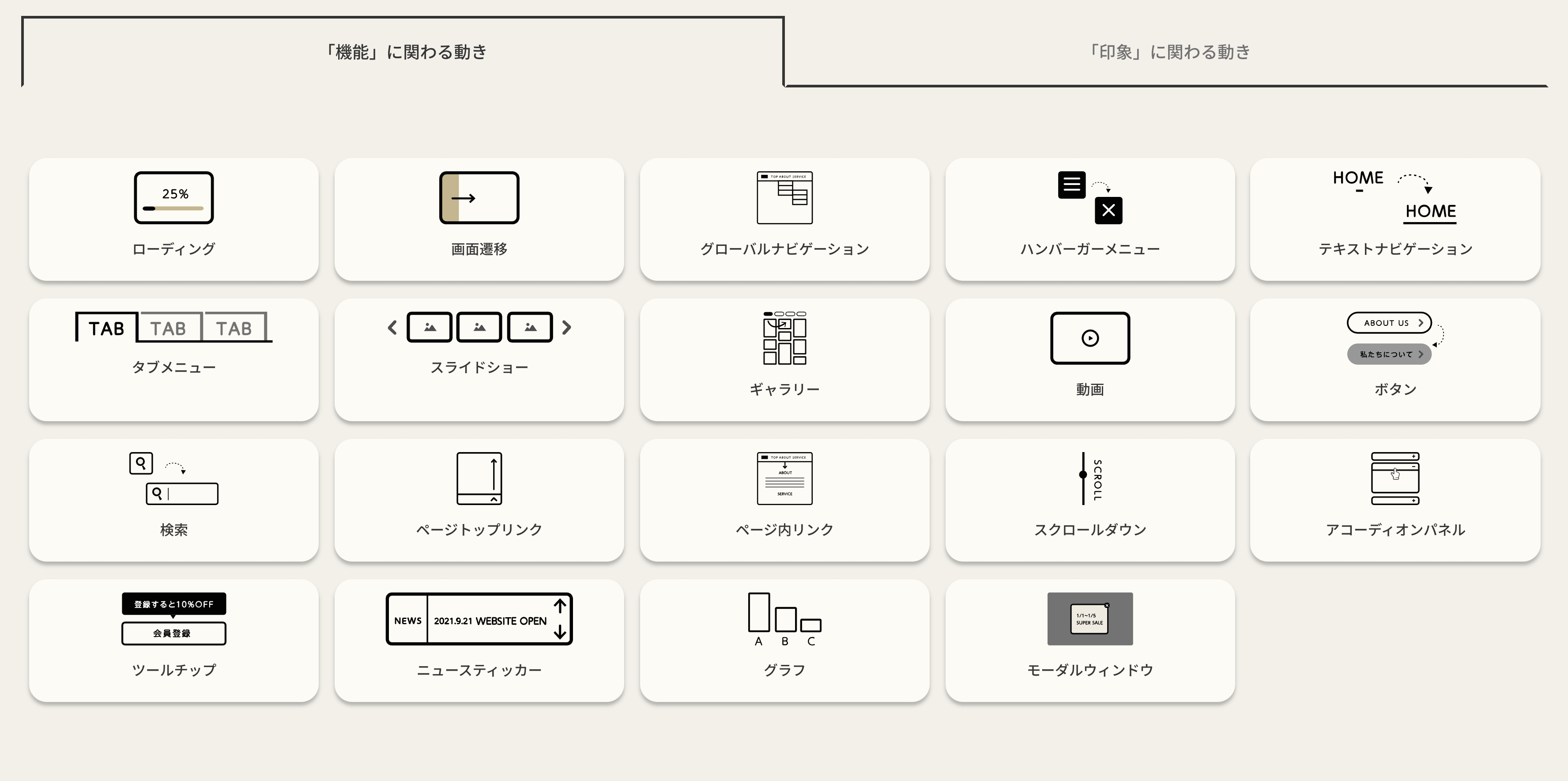
こちらはjQueryとCSSアニメーションを使ったアニメーションをパーツごとに解説されています。
サイト自体がとても見やすいデザインになっていたり、
解説もとても丁寧なため初学者にはとても分かりやすいサイトとなっております。
では実際に見ていきましょう。

上記のようにパーツごとに調べることができます。
頻出のパーツが豊富に揃っているだけではなく、この一目で分かるイラストが分かりやすく楽しくもあります。
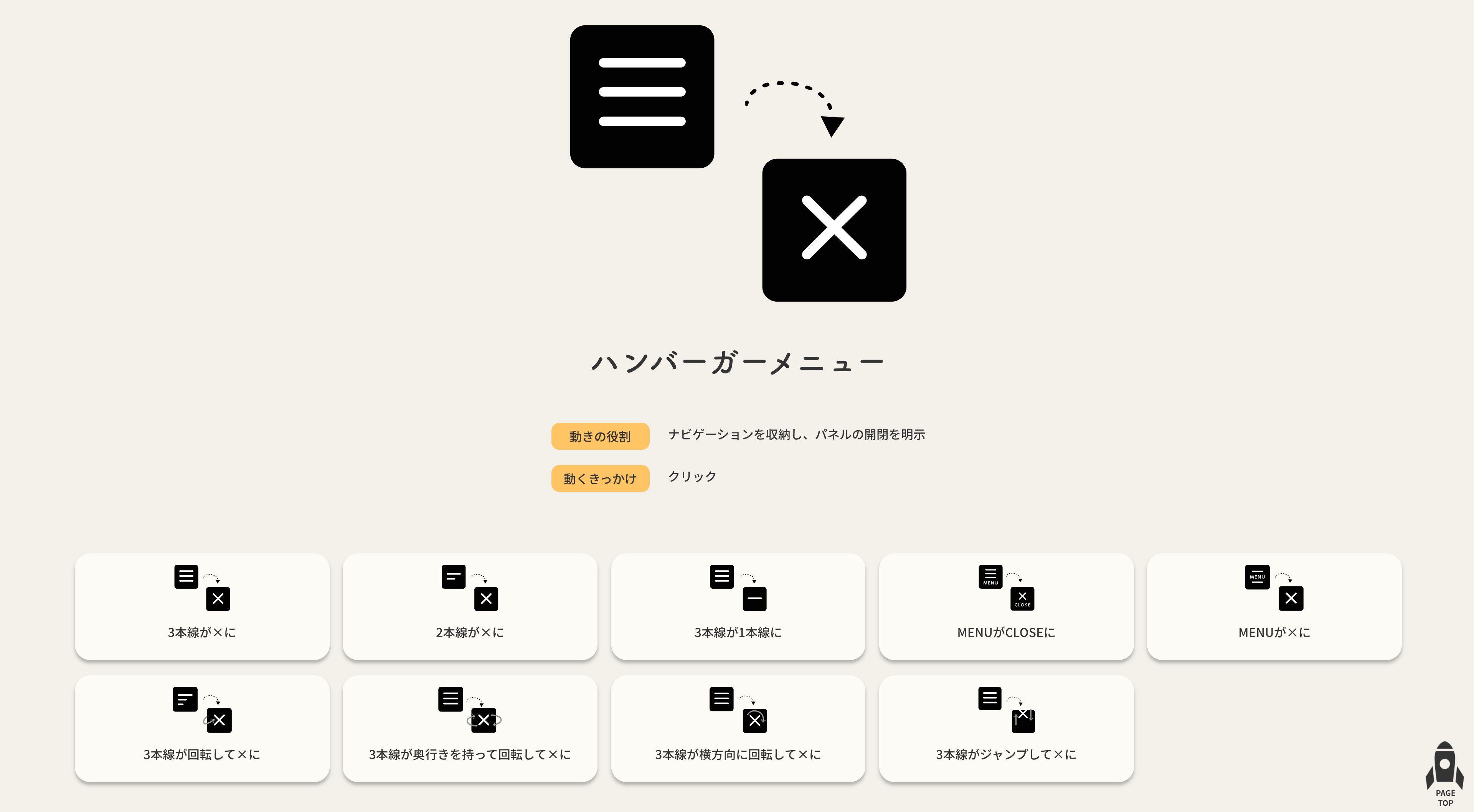
試しにハンバーガーメニューを選択してみましょう。

すると、ハンバーガーメニューだけでも更に複数選択することができます。
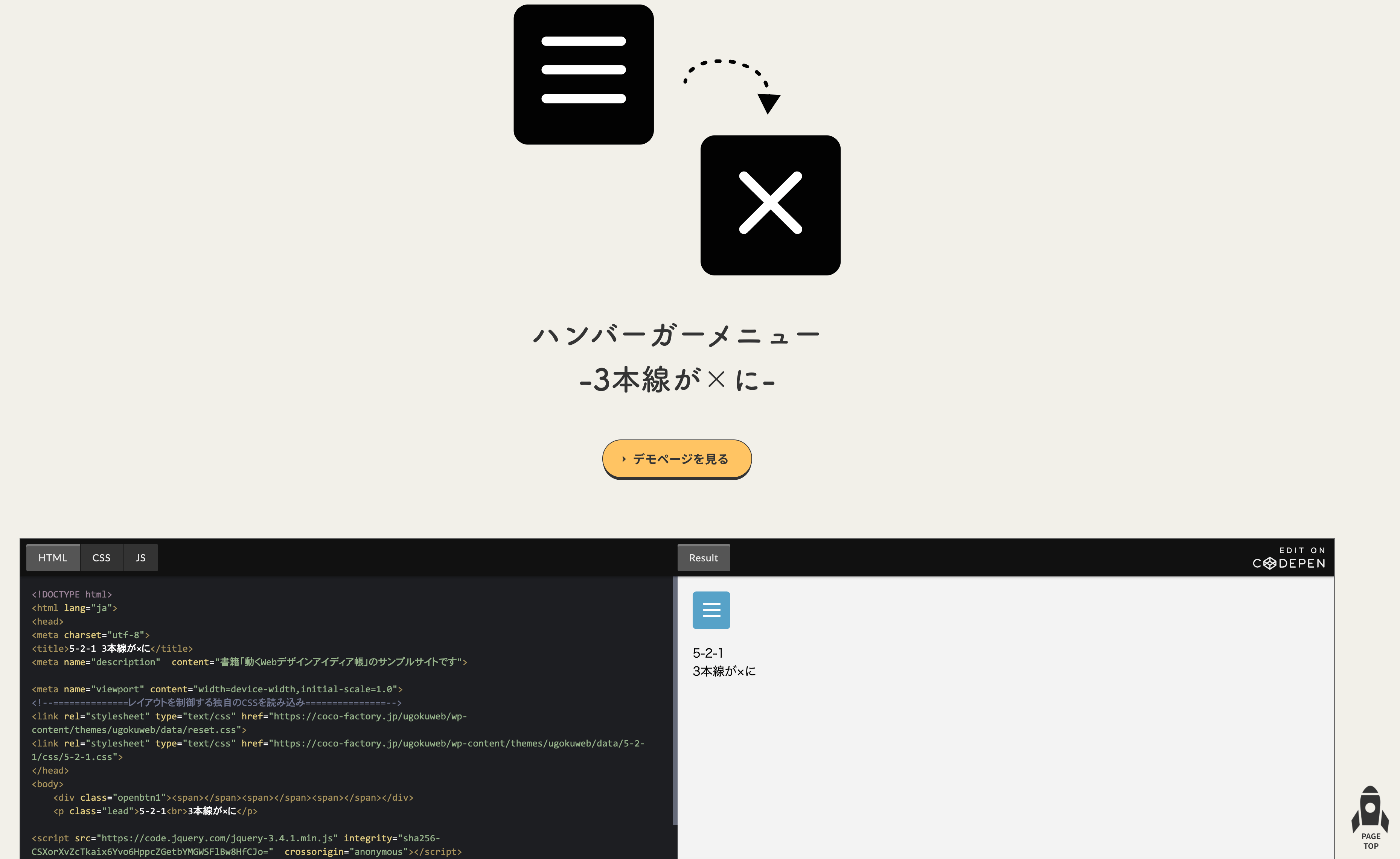
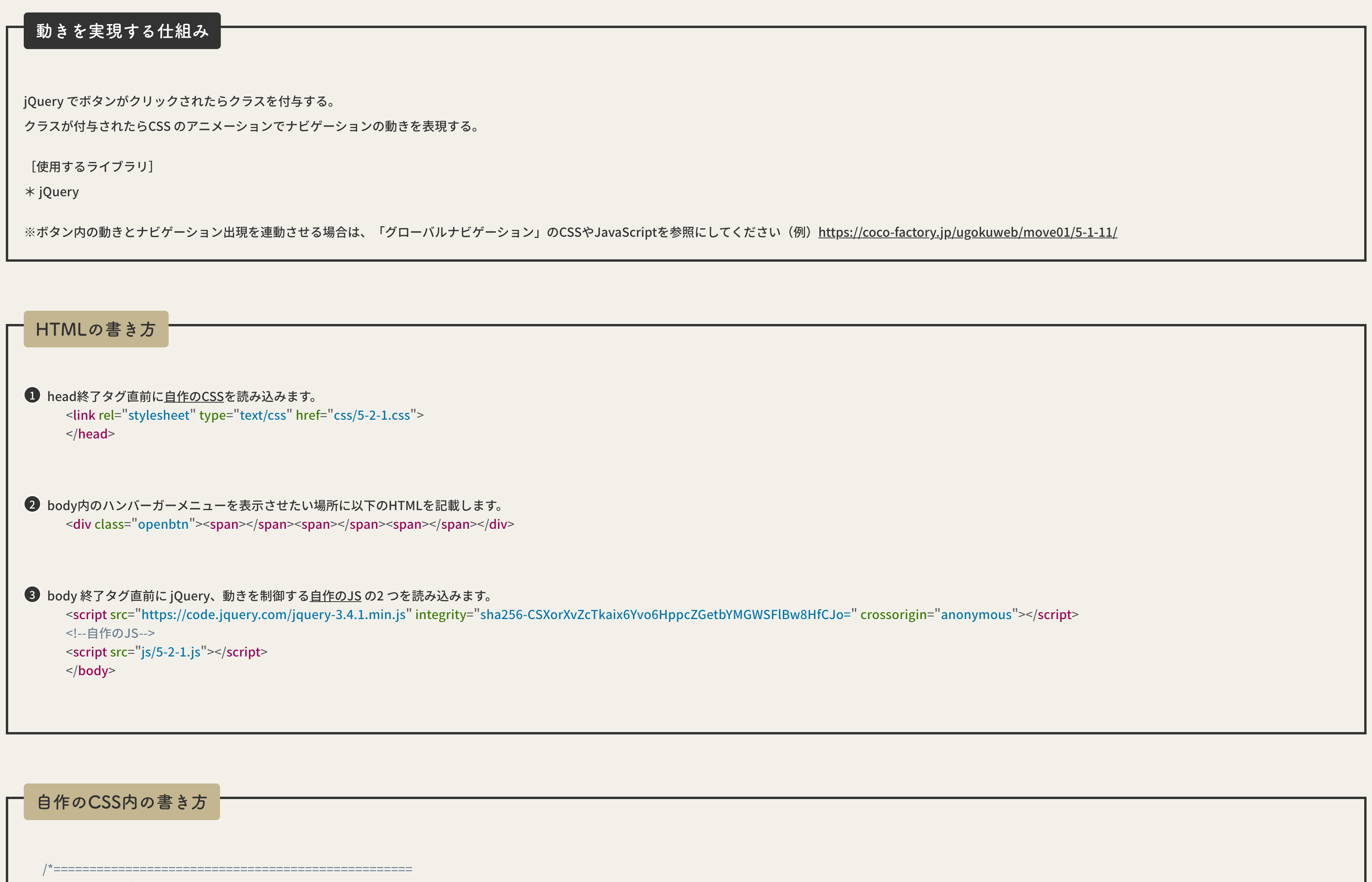
では「3本線が☓に」を押してみます。

すると分かりやすいイラストとともに、コードも解説しております。

下にスクロールしていくと、更に見やすく、分かりやすくコードを解説してくれています。

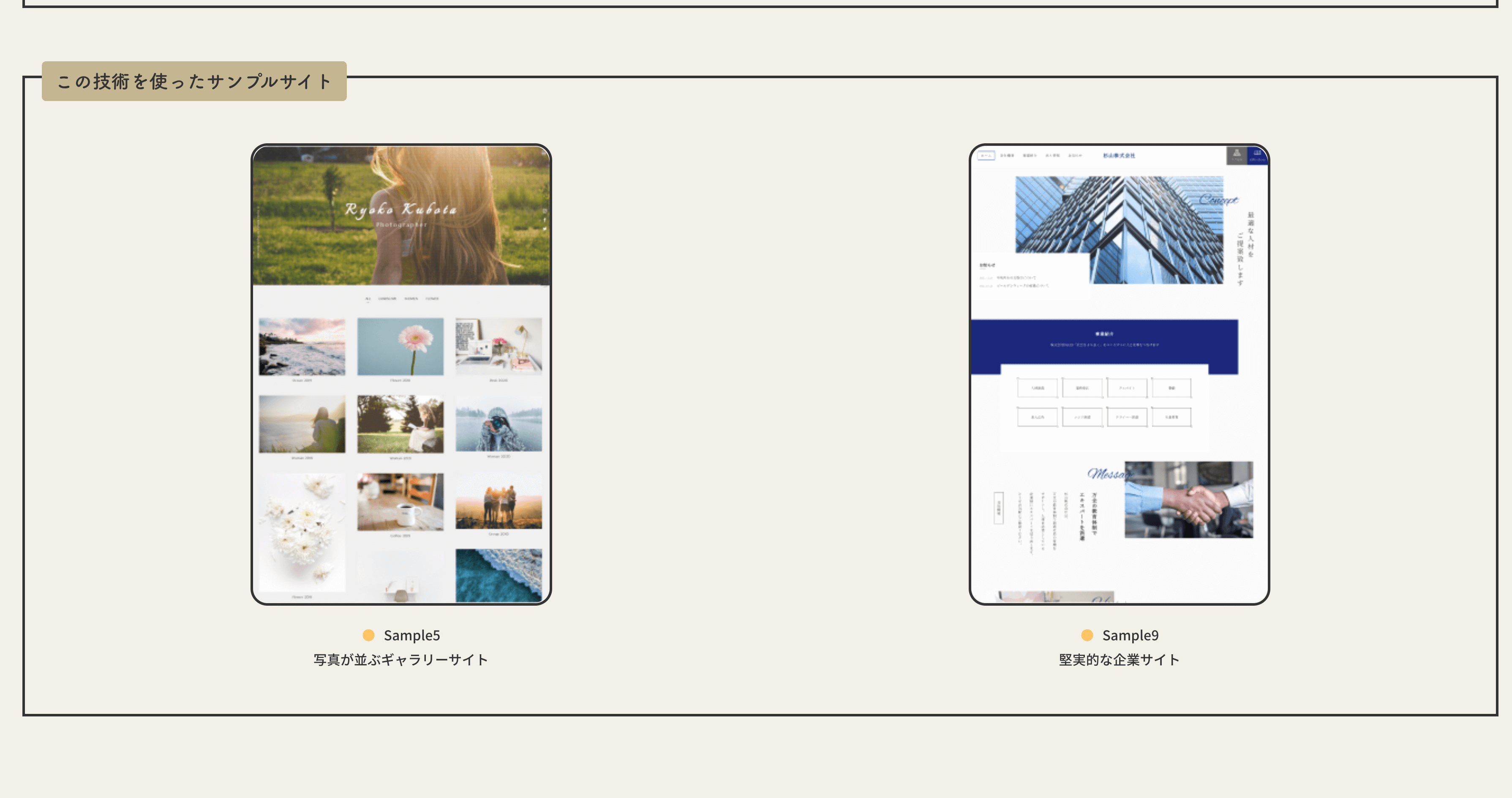
更に下にスクロールすると、ここで学んだアニメーションを使ったサンプルサイトも紹介されており、自分が作成したアニメーションが、どのようにサイトに反映されるのかをイメージできるためモチベーションにも繋がります。
僕含めて初学者は堅苦しい解説がとにかく苦手なため、楽しく分かりやすく学べるのはとても嬉しいですね。
jQueryとCSSアニメーションは実務で頻繁に使うので、本サイトを活用して引き続き勉強していきたいと思います。

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.