- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

高機能スライダープラグイン
Swiper.js

仕事と暮らし
みなさん、こんにちは。
今回は、Swiper.jsについて書いていこうと思います。
SwiperはjQueryを必要としない、
バニラJSで書かれたレスポンシブ対応のスライダーで、
高機能かつ軽量化でslick.jsに変わるスライダーとして注目されております。
今回は、そんな「Swiper.js」を見てみましょう。
Swiperの使い方
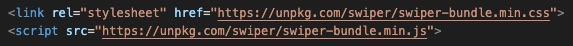
スライダーを追加するページのheadに下記の2行を追加します。
「Swiper」のCDNはここから拾ってこれます。
head内

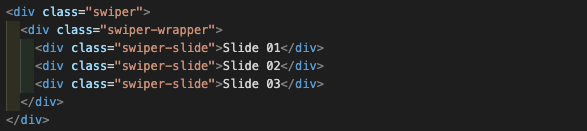
HTML
ベースとなるHTMLのコードはこちら、非常にシンプルですね。

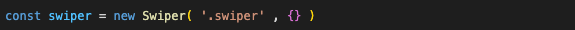
JS
最低限動かすには、こちらのJSコードの記述が必須です。

以上の記述で、「Swiper.js」が発火し、スライダーが実装できます。
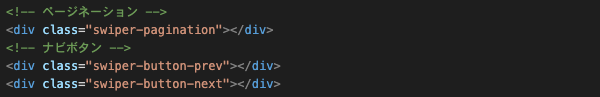
簡単ですね。そのほかにも、ページネーションやナビボタンなど、
今までjQueryのプラグインで使っていたようなものは、全てこの「Swiper.js」でこと足ります。

jQueryを使わないWebサイト制作が流行っていますが、「Swiper.js」は、
それらのサイトでも普通に使われているプラグインですので、気になる方はどしどし使ってみてください。

山口県は、防府天満宮のお膝元、防府市出身。 大自然と海が好きで、萩、長門といった日本海側に進出鬼没です。
REC.