- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

Chrome検証ツールをアレンジしてみた!

仕事と暮らし
こんにちは。
今回はChrome検証ツールをカスタマイズしてみてとても気に入ったので共有したいと思います!

これを

こうする!
ここ最近pcをもっと使いやすく、かつ気分を上げるために設定をいろいろいじっていましたが、ふと「検証ツールの色」って変えれるの?って疑問が浮かびました。
そこで調べてみると簡単に変更できることが分かりました。
デフォルトの白から黒に変えるだけなら、検証ツール右上の歯車→「Preference」→Themeから「DARK」を選ぶことで変更されます。
ただ「もっとオシャレな色に変更したい!」そんな強欲な方は下記方法をご覧いただけばと思います。一瞬で終わります!

chrome ウェブストアで「Material DevTools Theme Collection」を追加する。

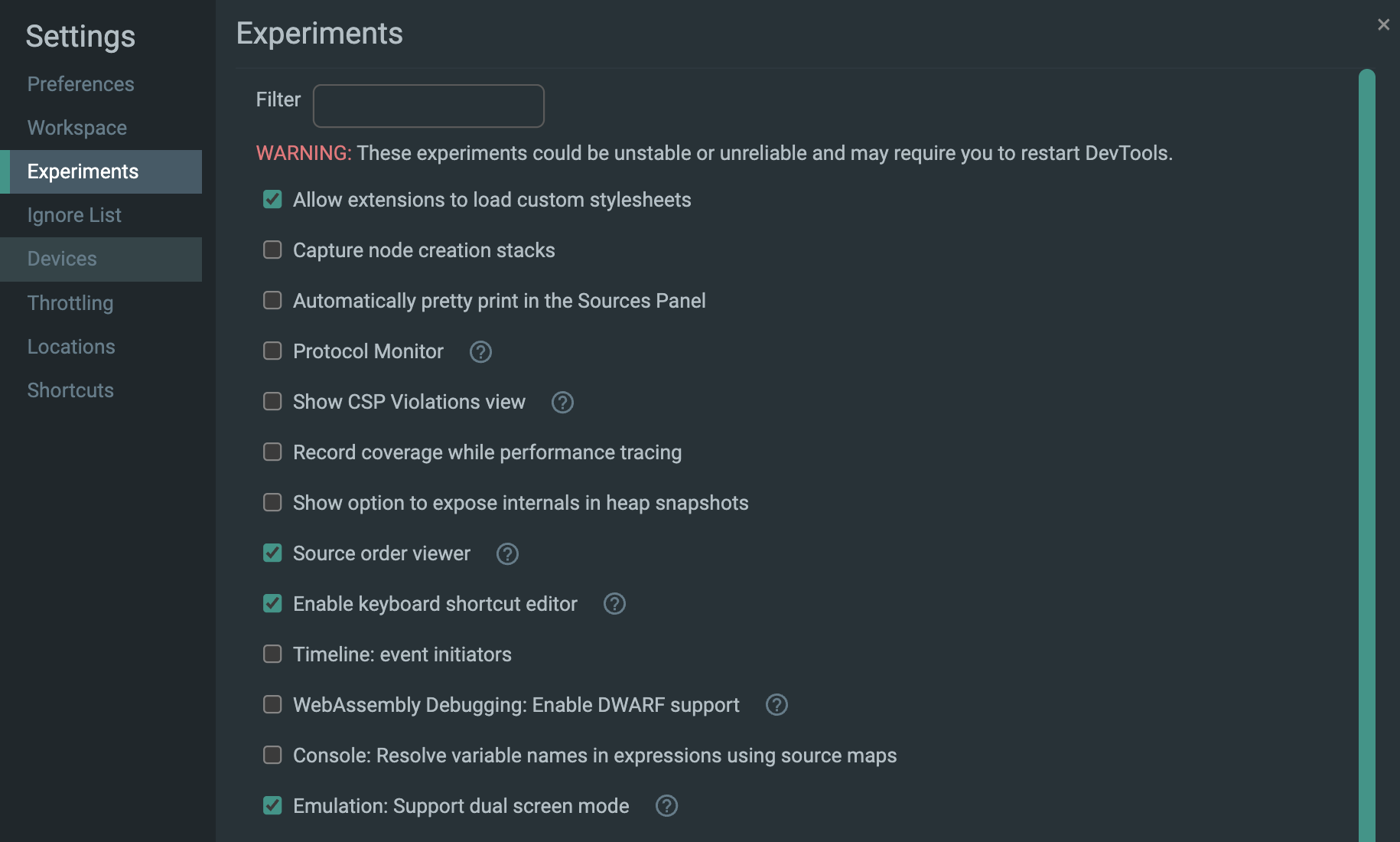
検証ツールの設定から「Experiments」→「Allow extensions to load custom stylesheets」にチェックを入れる。

「Preference」→Themeから「DARK」を選択。※既にしている方はそのままで。

chrome拡張機能のアイコンをクリックすると、写真のような設定画面が現れるので好きな色を設定。
すると切り替わります!
反映されない場合は少し時間をおいたり、タブを変えて確認してみて下さい。

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.