- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

HTML整形・チェックツール
dirtyMarkup

仕事と暮らし
今回はHTMLを整形し、文法のチェックをしてくれるWebツール、「dirtyMarkup」をご紹介します。
このツールの魅力は使い方がシンプルで分かりやすいというところです。
また、無料のサービスなので気軽に使うことができます。
では、早速使い方を見ていきましょう。
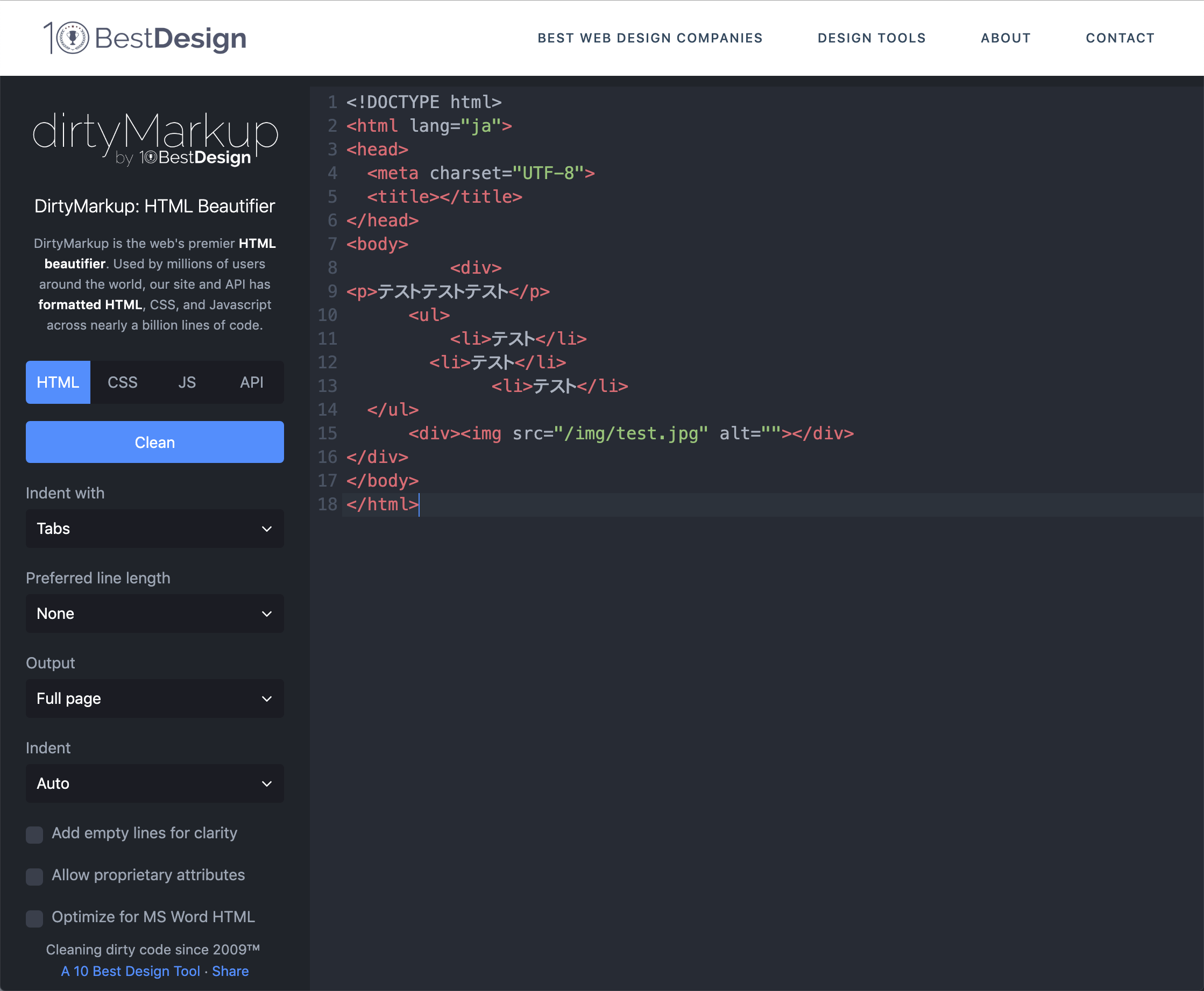
まずは以下のリンクにアクセスし、「dirtyMarkup」を開きます。
https://www.10bestdesign.com/dirtymarkup/
整形
開いたら、HTMLソースを右の広いスペースに貼り付けます。
見てください。この汚いソース。一気に読む気が失せますよね。

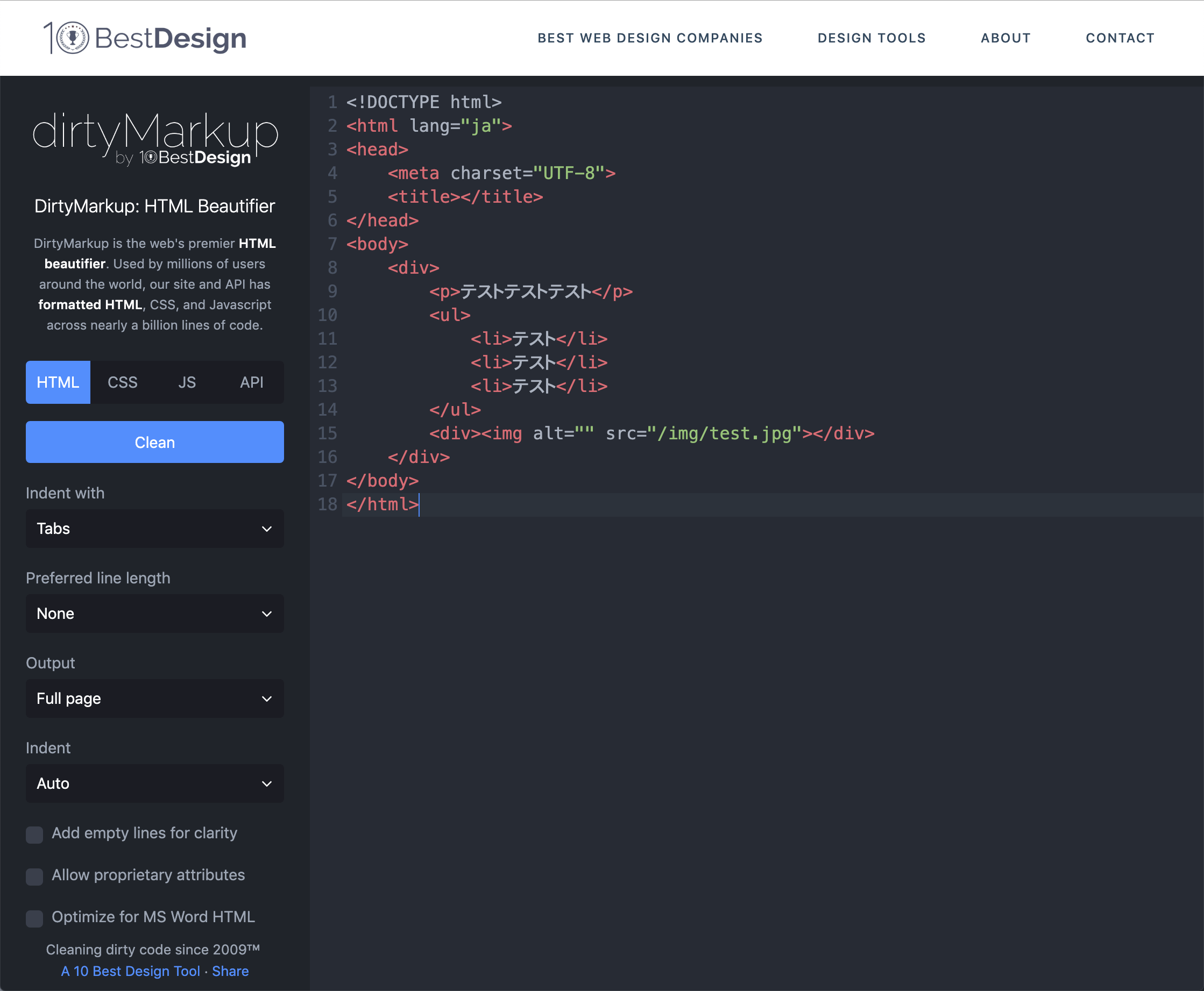
そして、左側の「Clean」を押すとこうなります。

ソースが綺麗になりました!
簡単ですよね。魔法のようですよね。
たったこれだけで読みやすいソースの出来上がりです。
エラーチェック
次にエラーチェックをご紹介します。
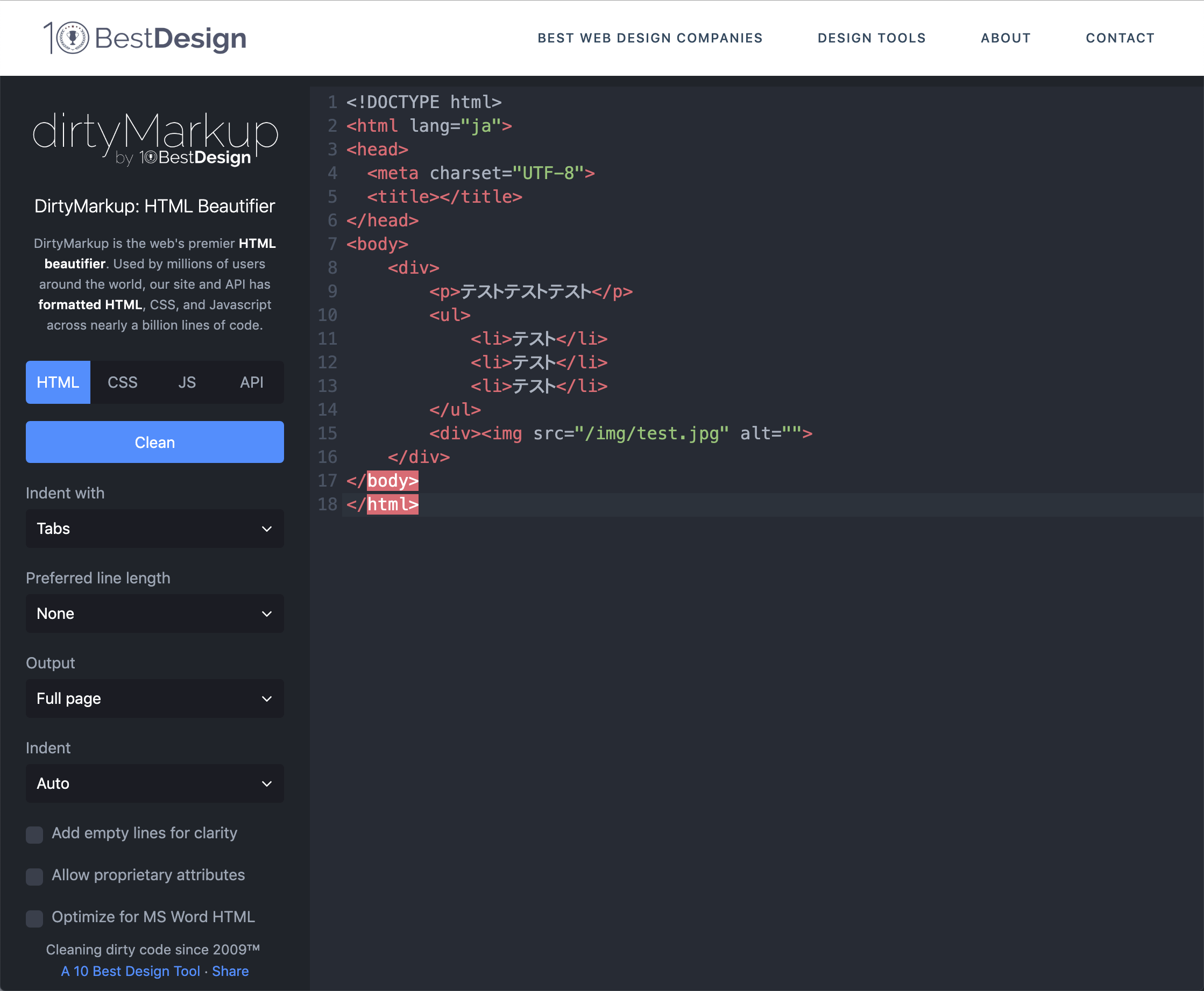
以下のソース、何かが足りません。

そうです、imgタグの親divが閉じられていません。
このように、エラーがあると以下のようにタグの部分が赤く表示されます。
ここから自分で問題の箇所を見つけるのも良いですが、なんとこの「dirtyMarkup」、こんなこともできるんです。
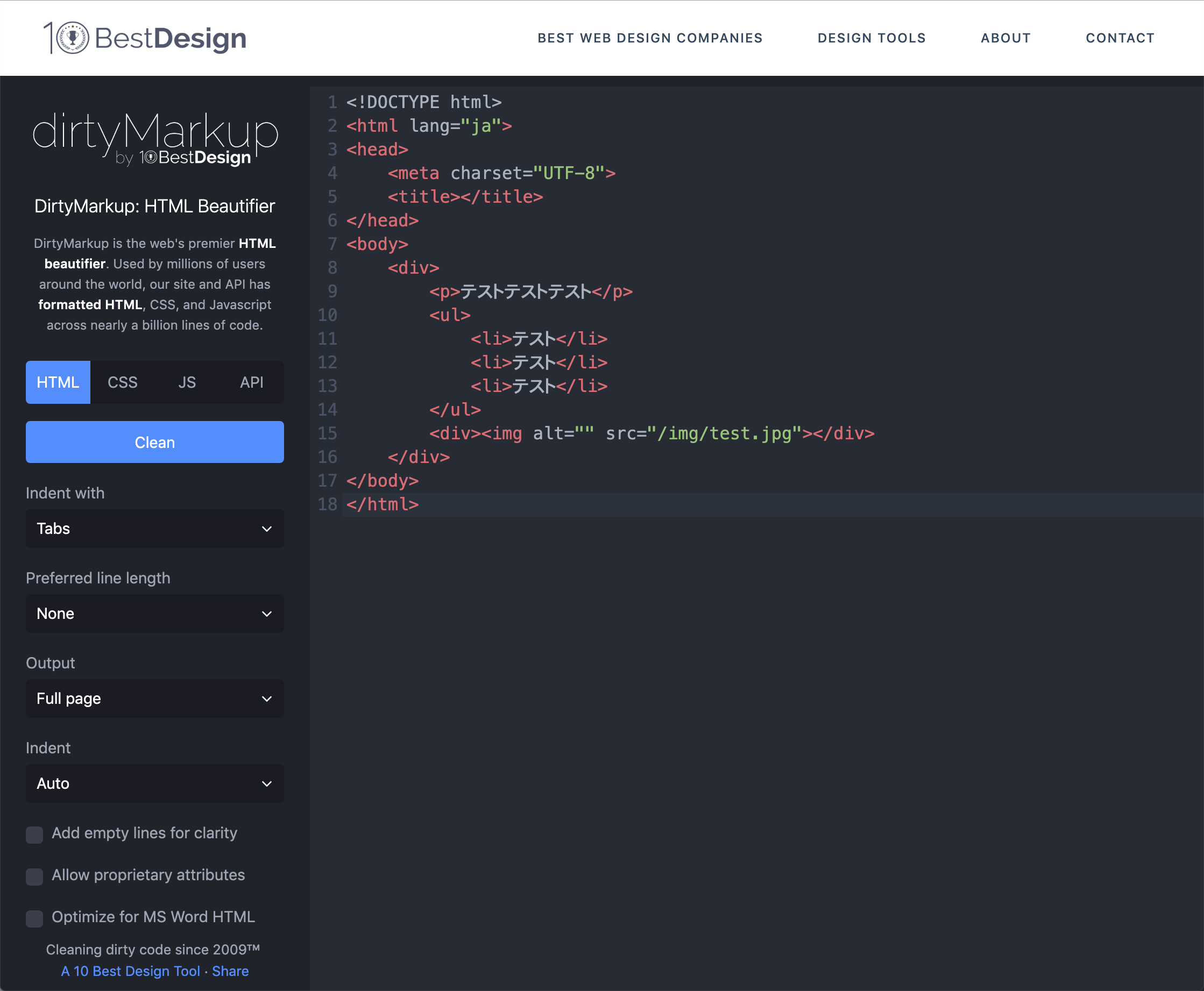
「Clean」を押してみましょう。

なんということでしょう。
自動でdivの閉じタグが補完されています。
これは便利ですね。まるで魔法のようです。
その他にも、整形時のオプションやCSS/JSの整形など機能はあるのですが、今回はここまで。
みなさんも是非、「dirtyMarkup」を試してみてください。

「山口を、記録する。」山口オフィスのメンバーより毎週ブログを書いております。内容としては山口県オススメスポットの紹介や技術のアウトプットなどです。ぜひご覧ください。
REC.