- BUSINESS事業内容
- SUPPORTサポート
- ABOUT US企業情報
- TOPICSトピックス

Next.jsの On-demand Revalidation について

まだまだ暑い日が続きますが、いかがお過ごしでしょうか。
本日はそんな暑い日にぴったりな、ホットな話題をお送りいたします。
今やすっかり定番となった Next.js ですが、バージョン 12.1 で追加された待望の新機能 「On-demand Revalidation 」を利用して、WordPressの記事更新を Hook に Revalidate する方法、という内容となります。
※ 現在の最新バージョンは 13.4 ですが、現在はapp router を利用することが推奨されていますので、以下ではそちらを前提にしています。
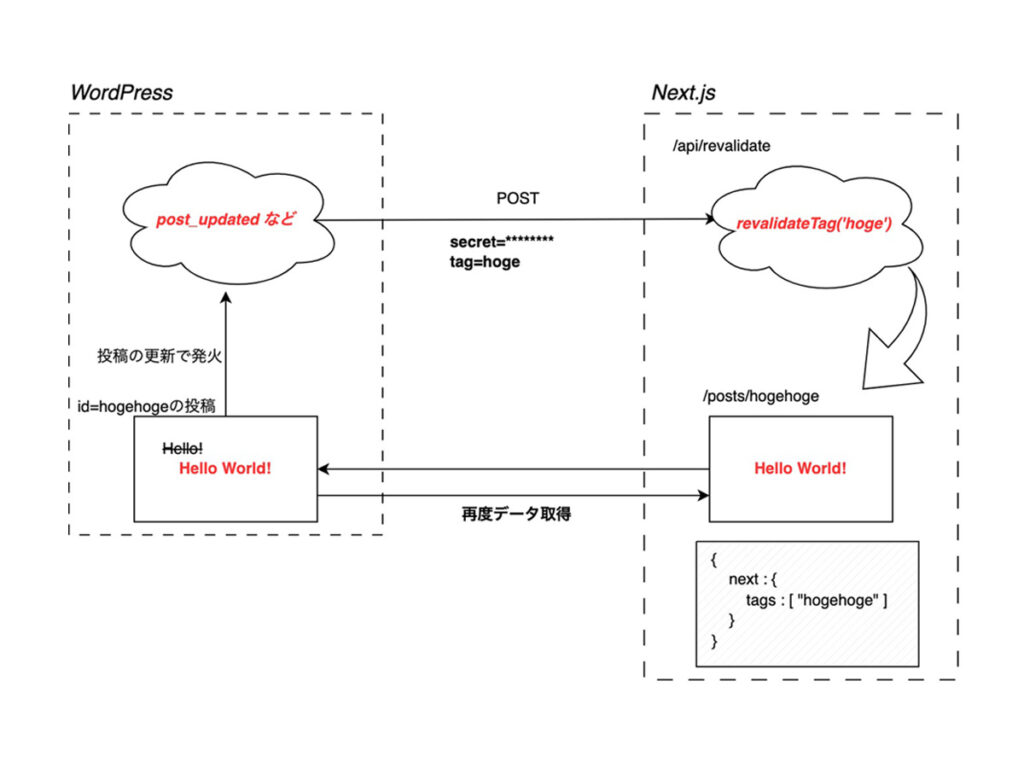
以下に、その仕組みの概略図を示します。

オリジナリティたっぷりの画像なので少々わかりにくい部分もあるかと思いますが、ご了承ください。。
詳細なコードに焦点を当てるのではなく、全体のイメージを持つことに焦点を当ててみます。
On-demand Revalidation とは
そもそも On-demand Revalidation とはどういった機能なのでしょうか。
Next.js では、RSC (React Server Component) からfetch を利用してAPIリクエストを行うことでデータ取得することが基本となっています。
このとき、リクエストはbuild時にのみ行われ、WordPress側で記事の更新があった際などにその更新が反映されることはありません。(cacheの設定はデフォルトとします。詳しくはこちらを参照ください。)
しかし、On-demand Revalidation が行えるように設定しておくと、WordPressの記事が更新されたら都度、Next.js側でデータを再取得させることが可能となり、記事の更新を反映させることが可能となります。
具体的には、以下のような方法です。
このとき、オプションで以下のように設定をしておくことができます。
{
next: {
tags: [ "hogehoge" ]
}
}そして、revalidateTag(“hogehoge”) とすることで、”hogehoge” というtagが指定されたfetchを再度実行させます。
概略図の解説
では、どのようにして WordPressの記事更新を検知し、どのように revalidateTag を呼び出せば良いでしょうか。
様々な方法があるかと思いますが、概略図では以下のような方法をとっています。
- WordPressで記事が更新される
- functions.php 等で post_update フック等を利用して、POSTリクエストを実行し、「3」のAPIをコールする。この時、パラメータとして、tag を設定しておく。(この tag が指定された記事が revalidate される)
- Next.js 側であらかじめ用意しておいた API (図では /api/revalidate に設置)がコールされ、内部で revalidateTag(tag) を実行する。
以上で パラメータ tag で渡されたタグに該当する fetch によってデータ取得が行われます。
このとき、あらかじめ secret を設定しておいて、revalidateTag を実行する前に secret のチェックを実行します。
tag は、記事個別ページでは 記事IDなどに設定しておけばよさそうです。
まとめ
今回は Next.js の On-demand Revalidation について取り上げました。
Server Component や、アルファ版の機能 Server Actions が発表されたりと、まだまだ進化が止まらないNext.jsに置いて行かれないよう、しっかりキャッチアップしていきたいですね。

山口県生まれ、山口県育ち。超インドアなので外出することは少なめですが、Webを身近に感じていただける技術トピックなどを中心にご紹介できればと思っています。よろしくお願いいたします!
REC.